1. 텍스트 컴포넌트
▷ 텍스트를 나타내거나 편집할 수 있는 컴포넌트를 말함
▷ JLabel, JTextField, JPasswordField, JTextArea, JEditorPane, JTextPane 등이 있음
▷ JLabel만 텍스트를 편집할 수 없고, 나머지는 텍스트를 편집할 수 있음
▷ 편집 가능한 텍스트 컴포넌트는 모두 JTextComponent를 상속받아 각 컴포넌트의 특징에 맞게 설계됨
▷ 단일 라인 텍스트 편집 : TextField, JPasswordField, 멀티라인 편집 : JTextArea, JEditorPane, JTextPane
(1) JLabel
▷ JLabel은 편집할 수 없는 한 줄의 간단한 텍스트와 정적인 이미지를 보여주는 컴포넌트
▷ 텍스트와 이미지의 배치는 정렬과 위치 그리고 간격으로 조절 가능
▷ 정렬 : JLabel 전체 내용물의 위치, 위치 : 이미지와 텍스트 사이의 상대적인 위치, 간격 : 텍스트와 이미지의 간격
▷ JLabel의 경계선은 기본적으로 없음, 경계선의 모양을 주고 싶다면 setBorder() 메소드를 사용
▷ 조각칼로 판 모양의 경계를 사용하고 싶다면 EtchedBorder 지정
▷ JLabel은 마우스로 클릭할 수 없고, 키보드로 편집할 수도 없으므로 특별한 이벤트가 발생하지 않음
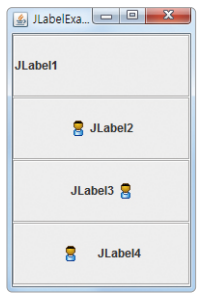
◎ JLabel 예제 1
import java.awt.GridLayout; import javax.swing.ImageIcon; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.SwingUtilities; import javax.swing.border.EtchedBorder; public class JLabelExample extends JFrame { private JLabel jLabel1, jLabel2, jLabel3 ,jLabel4; // 메인 윈도우 설정 public JLabelExample() { this.setTitle("JLabelExample"); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.getContentPane().setLayout(new GridLayout(4,1)); this.getContentPane().add(getJLabel1()); this.getContentPane().add(getJLabel2()); this.getContentPane().add(getJLabel3()); this.getContentPane().add(getJLabel4()); this.setSize(200,300); } // JLabel 생성 : 텍스트 좌측 정렬, EtcheBorder 적용 public JLabel getJLabel1() { if(jLabel1 == null) { jLabel1 = new JLabel(); jLabel1.setText("JLabel1"); jLabel1.setHorizontalAlignment(JLabel.LEFT); jLabel1.setBorder(new EtchedBorder()); } return jLabel1; } // JLabel 생성 : 이미지 추가, 내용물 중앙 정렬 public JLabel getJLabel2() { if(jLabel2 == null) { jLabel2 = new JLabel(); jLabel2.setText("JLabel2"); jLabel2.setIcon(new ImageIcon(getClass().getResource("user.gif"))); jLabel2.setHorizontalAlignment(JLabel.CENTER); jLabel2.setBorder(new EtchedBorder()); } return jLabel2; } // JLabel 생성 : 이미지 왼쪽에 텍스트가 오도록 설정 public JLabel getJLabel3() { if(jLabel3 == null) { jLabel3 = new JLabel(); jLabel3.setText("JLabel3"); jLabel3.setIcon(new ImageIcon(getClass().getResource("user.gif"))); jLabel3.setHorizontalAlignment(JLabel.CENTER); jLabel3.setHorizontalTextPosition(JLabel.LEFT); jLabel3.setBorder(new EtchedBorder()); } return jLabel3; } // JLabel 생성 : 텍스트 좌측 정렬, EtcheBorder 적용 public JLabel getJLabel4() { if(jLabel4 == null) { jLabel4 = new JLabel(); jLabel4.setText("JLabel4"); jLabel4.setIcon(new ImageIcon(getClass().getResource("user.gif"))); jLabel4.setHorizontalAlignment(JLabel.CENTER); jLabel4.setBorder(new EtchedBorder()); } return jLabel4; } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { JLabelExample jFrame = new JLabelExample(); jFrame.setVisible(true); } }); } }
◎ JLabel 예제 2(application window를 통한 화면 생성 예제)
import java.awt.EventQueue; import javax.swing.JFrame; import java.awt.GridLayout; import javax.swing.JLabel; import javax.swing.SwingConstants; import javax.swing.border.EtchedBorder; import javax.swing.ImageIcon; public class JLabelExample2 { private JFrame frame; /** * Launch the application. */ public static void main(String[] args) { EventQueue.invokeLater(new Runnable() { public void run() { try { JLabelExample2 window = new JLabelExample2(); window.frame.setVisible(true); } catch (Exception e) { e.printStackTrace(); } } }); } /** * Create the application. */ public JLabelExample2() { initialize(); } /** * Initialize the contents of the frame. */ private void initialize() { frame = new JFrame(); frame.setBounds(100, 100, 450, 300); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.getContentPane().setLayout(new GridLayout(4, 1, 0, 0)); JLabel jLabel1 = new JLabel("JLabel1"); jLabel1.setHorizontalAlignment(SwingConstants.LEFT); frame.getContentPane().add(jLabel1); jLabel1.setBorder(new EtchedBorder()); JLabel jLabel2 = new JLabel("JLabel2"); jLabel2.setIcon(new ImageIcon(JLabelExample2.class.getResource("/textcomponent/user.gif"))); jLabel2.setHorizontalAlignment(SwingConstants.CENTER); frame.getContentPane().add(jLabel2); jLabel2.setBorder(new EtchedBorder()); JLabel jLabel3 = new JLabel("JLabel3"); jLabel3.setIcon(new ImageIcon(JLabelExample2.class.getResource("/textcomponent/user.gif"))); jLabel3.setHorizontalAlignment(SwingConstants.CENTER); jLabel3.setHorizontalTextPosition(JLabel.LEFT); frame.getContentPane().add(jLabel3); jLabel3.setBorder(new EtchedBorder()); JLabel jLabel4 = new JLabel("JLabel4"); jLabel4.setIcon(new ImageIcon(JLabelExample2.class.getResource("/textcomponent/user.gif"))); jLabel4.setHorizontalAlignment(SwingConstants.CENTER); frame.getContentPane().add(jLabel4); jLabel4.setBorder(new EtchedBorder()); } }
(2) JTextField와 JPasswordField
▷ JTextField와 JPasswordField는 단일 라인의 텍스트 입력란을 제공하는 컴포넌트
▷ JPasswordField는 사용자의 입력을 다른 사람이 볼 수 없도록 숨긴다는 차이가 있음
▷ JTextField : getText( ) 메소드, JPasswordField : getPassword ( ) 메소드
▷ getText( ) : String 타입으로 리턴, getPassword() : char[ ] 배열로 리턴, 따라서 String 타입 변환 필요
◎ 아이디 입력이 알파벳인지, ENTER키 누르면 입력한 패스드를 보여주는 예제
import java.awt.GridLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.event.KeyAdapter; import java.awt.event.KeyEvent; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JOptionPane; import javax.swing.JPasswordField; import javax.swing.JTextField; import javax.swing.SwingUtilities; public class JTextFieldPasswordFieldExample extends JFrame { private JTextField txtId; private JPasswordField txtPassword; // 메인 윈도우 설정 public JTextFieldPasswordFieldExample() { this.setTitle("JTextField & JPasswordField"); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.getContentPane().setLayout(new GridLayout(2, 2)); this.getContentPane().add(new JLabel("아이디", JLabel.CENTER)); this.getContentPane().add(getTxtId()); this.getContentPane().add(new JLabel("패스워드", JLabel.CENTER)); this.getContentPane().add(getTxtPassword()); this.setSize(200, 100); } // getTxtId JTextField 생성 public JTextField getTxtId() { if(txtId == null) { txtId = new JTextField(); txtId.addKeyListener(new KeyAdapter(){ public void keyPressed(KeyEvent e){ if(e.getKeyCode() >= KeyEvent.VK_A && e.getKeyCode()<= KeyEvent.VK_Z) { JOptionPane.showMessageDialog (JTextFieldPasswordFieldExample.this, "알파벳 이군요"); } else { JOptionPane.showMessageDialog (JTextFieldPasswordFieldExample.this, "알파벳이 아니군요"); } } }); } return txtId; } // JPasswordField 생성 public JPasswordField getTxtPassword() { if(txtPassword == null) { txtPassword = new JPasswordField(); txtPassword.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){ String password = new String(txtPassword.getPassword()); JOptionPane.showMessageDialog (JTextFieldPasswordFieldExample.this, "입력한 패스워드: " + password); } }); } return txtPassword; } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { JTextFieldPasswordFieldExample jFrame = new JTextFieldPasswordFieldExample(); jFrame.setVisible(true); } }); } }
(2) JTextArea
▷ 멀티 라인의 텍스트를 편집할 수 있는 컴포넌트, 자체적으로 스크롤을 제공하지 않으므로 JScrollPane에 추가해서 사용
▷ 키보드로 텍스트를 편집할 경우에는 스크롤이 따라 움직임, 프로그램에 의해 편집될 경우 스크롤이 따라 움직이지 않음
◎ JTextArea를 이용한 예제 1(전송 버튼을 누르면 값이 창에 입력됨)
import java.awt.BorderLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.JScrollPane; import javax.swing.JTextArea; import javax.swing.JTextField; import javax.swing.SwingUtilities; public class JTextAreaExample extends JFrame{ private JTextArea txtDisplay; private JPanel pSouth; private JTextField txtInput; private JButton btnSend; public JTextAreaExample() { this.setTitle("JTextAreaExample"); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.getContentPane().add(new JScrollPane(getTxtDisplay()), BorderLayout.CENTER); this.getContentPane().add(getPSouth(), BorderLayout.SOUTH); this.setSize(300, 200); } public JTextArea getTxtDisplay() { if(txtDisplay == null) { txtDisplay = new JTextArea(); txtDisplay.setEditable(false); } return txtDisplay; } public JPanel getPSouth() { if(pSouth == null) { pSouth = new JPanel(); pSouth.setLayout(new BorderLayout()); pSouth.add(getTxtInput(), BorderLayout.CENTER); pSouth.add(getBtnSend(), BorderLayout.EAST); } return pSouth; } public JTextField getTxtInput() { if(txtInput == null) { txtInput = new JTextField(); } return txtInput; } public JButton getBtnSend() { if(btnSend == null) { btnSend = new JButton(); btnSend.setText("전송"); btnSend.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { getTxtDisplay().append(getTxtInput().getText() + "\n"); getTxtInput().setText(""); } }); } return btnSend; } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { JTextAreaExample jFrame = new JTextAreaExample(); jFrame.setVisible(true); } }); } }
◎ JTextArea를 이용한 예제 2(엔터키를 누르면 값이 창에 입력됨)
import java.awt.BorderLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.JScrollPane; import javax.swing.JTextArea; import javax.swing.JTextField; import javax.swing.SwingUtilities; public class JTextAreaExample3 extends JFrame{ private JTextArea txtDisplay; private JPanel pSouth; private JTextField txtInput; private JTextField btnSend; public JTextAreaExample3() { this.setTitle("JTextAreaExample"); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.getContentPane().add(new JScrollPane(getTxtDisplay()), BorderLayout.CENTER); this.getContentPane().add(getPSouth(), BorderLayout.SOUTH); this.setSize(300, 200); } public JTextArea getTxtDisplay() { if(txtDisplay == null) { txtDisplay = new JTextArea(); txtDisplay.setEditable(false); } return txtDisplay; } public JPanel getPSouth() { if(pSouth == null) { pSouth = new JPanel(); pSouth.setLayout(new BorderLayout()); pSouth.add(getTxtInput(), BorderLayout.EAST); pSouth.add(getBtnSend(), BorderLayout.CENTER); } return pSouth; } public JTextField getTxtInput() { if(txtInput == null) { txtInput = new JTextField(); } return txtInput; } public JTextField getBtnSend() { if(btnSend == null) { btnSend = new JTextField(); // btnSend.setText("전송"); btnSend.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { getTxtDisplay().append(getBtnSend().getText() + "\n"); getBtnSend().setText(""); } }); } return btnSend; } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { JTextAreaExample3 jFrame = new JTextAreaExample3(); jFrame.setVisible(true); } }); } }
◎ JTextArea를 이용한 예제 3(버튼과 엔터키를 사용하면 값이 창에 입력됨)
import java.awt.BorderLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.JScrollPane; import javax.swing.JTextArea; import javax.swing.JTextField; import javax.swing.SwingUtilities; public class JTextAreaExample2 extends JFrame{ private JTextArea txtDisplay; private JPanel pSouth; private JTextField txtInput; private JButton btnSend; public JTextAreaExample2() { this.setTitle("JTextAreaExample"); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.getContentPane().add(new JScrollPane(getTxtDisplay()), BorderLayout.CENTER); this.getContentPane().add(getPSouth(), BorderLayout.SOUTH); this.setSize(300, 200); } public JTextArea getTxtDisplay() { if(txtDisplay == null) { txtDisplay = new JTextArea(); txtDisplay.setEditable(false); } return txtDisplay; } public JPanel getPSouth() { if(pSouth == null) { pSouth = new JPanel(); pSouth.setLayout(new BorderLayout()); pSouth.add(getTxtInput(), BorderLayout.CENTER); pSouth.add(getBtnSend(), BorderLayout.EAST); } return pSouth; } public JTextField getTxtInput() { if(txtInput == null) { txtInput = new JTextField(); txtInput.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { getTxtDisplay().append(getTxtInput().getText() + "\n"); getTxtInput().setText(""); } }); } return txtInput; } public JButton getBtnSend() { if(btnSend == null) { btnSend = new JButton(); btnSend.setText("전송"); btnSend.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { getTxtDisplay().append(getTxtInput().getText() + "\n"); getTxtInput().setText(""); } }); } return btnSend; } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { JTextAreaExample2 jFrame = new JTextAreaExample2(); jFrame.setVisible(true); } }); } }
JLabel, JTextArea 등을 이용해서 창에 텍스트를 변경해주거나 텍스트 값을 입력할 수 있도록 만들어보았습니다!
입출력은 중요한 부분 중 하나인데 잘 알아둬야겠어요!! 더 많은 기능들에 대해서 배워볼게요~!!
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

'BackEnd > Java' 카테고리의 다른 글
| [java]이것이 자바다 부록 Java UI 8 (Swing을 이용한 테이블 컴포넌트 1) (0) | 2023.02.18 |
|---|---|
| [java]이것이 자바다 부록 Java UI 6-1 (Swing을 이용한 텍스트 컴포넌트 2) (0) | 2023.02.17 |
| [java]이것이 자바다 부록 Java UI 5 (Swing을 이용한 버튼 컴포넌트) (0) | 2023.02.16 |
| [java]이것이 자바다 부록 Java UI 4 (Swing을 이용한 이벤트 처리) (0) | 2023.02.16 |
| [java]이것이 자바다 부록 Java UI 3 (Swing을 이용한 컴포넌트 배치 2) (1) | 2023.02.15 |