◎ 화면 처리
▷ 각 영역에 대한 모든 처리와 테스트가 완료되었고 만일 에러가 발생한다면 모든 문제는 화면 쪽에서만 발생함.
▷ 화면에는 JSP, JavaScript(jQuery), CSS, HTML 이용
▷ 화면 개발 전에는 화면의 전체 레이아웃이나 디자인이 반영된 상태에서 개발하는 것이 좋음
▶ BootStrap을 이용한 무료 디자인도 좋음(https://startbootstrap.com/template-categories/all/ )
◎ 예제 사용 디자인
▷ 'SB Admin2' 이용
▷ http://cafe.naver.com/gugucoding (구멍가게코딩단 : 네이버 카페 (naver.com))
▷ 해당 압축 파일을 다운 받은 후 압축 해제하고 6개의 폴더를 src/main/webapp/resources에 넣어줍니다.
▷ 위와 같이 진행하면 해당 CSS 파일을 사용할 수 있습니다.
◎ 폴더 넣는 경로
1. 목록 페이지 작업과 includes
◎ 스프링 MVC의 JSP 처리 설정 확인
◎ servlet-context.xml
<resources mapping="/resources/**" location="/resources/" /> <beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <beans:property name="prefix" value="/WEB-INF/views/" /> <beans:property name="suffix" value=".jsp" /> </beans:bean>
스프링 MVC 설정에서 화면 설정은 ViewResolver이라는 객체를 통해서 이루어집니다.
'/WEB-INF' 경로는 브라우저에서 직접 접근할 수 없으므로 반드시 Controller를 이용하는 모델 2방식에서 기본적으로 사용하는 방식
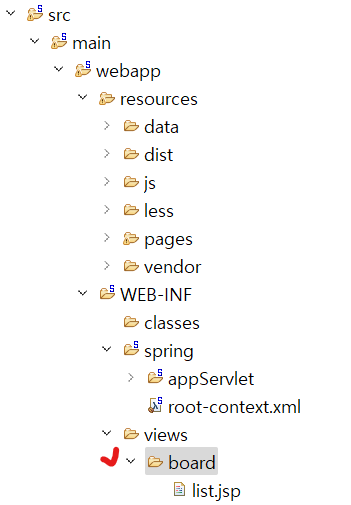
게시물 리스트의 URL은 '/board/list'이므로 최종적인 '/WEB-INF/views/board/list.jsp'
◎ list.jsp 파일 생성
◎ list.jsp<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <h1>List Page</h1> </body> </html>
http://localhost:8080/controller/board/list
Tomcat으로 실행해서 확인하고 위의 경로로 접속하면 아래와 같은 화면이 나타납니다.
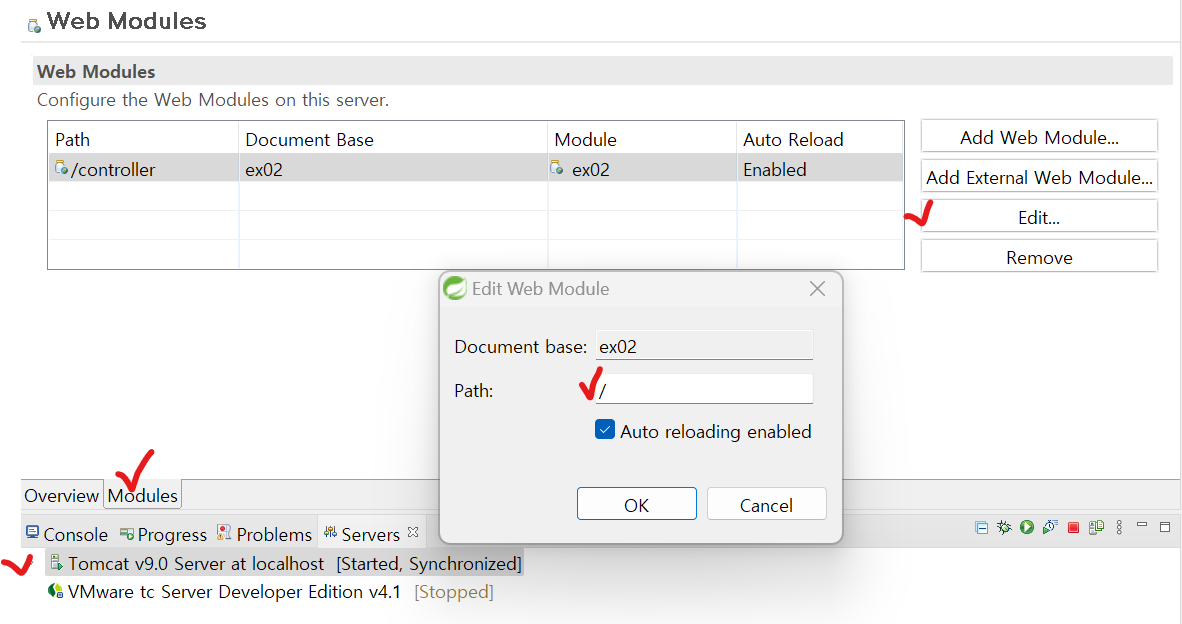
위의 경로에서 controller 경로를 빼기 위해 설정을 변경합니다.
▷ Tomcat 더블클릭 → Modules → edit → Path 설정 '/' 로 변경
http://localhost:8080/board/list
이후 톰캣을 재시작한 후 위의 경로로 접속하면 동일한 결과가 출력됩니다.
(1) SB Admin2 페이지, includes 적용하기
▷ 많은 양의 HTML 코드를 이용하는 것을 피하기 위해 JSP include 지시자를 활용해서 페이지 제작 시 필요한 내용만 작성할 수 있게 사전 작업을 해야함
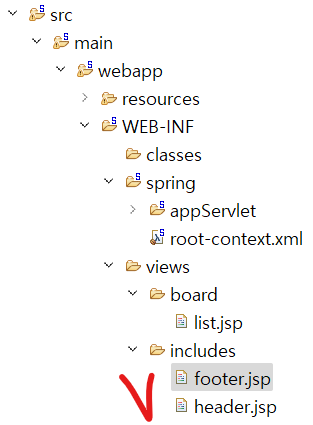
▷ 현재 프로젝트 views 폴더에 includes 폴더 작성 후, header.jsp, footer.jsp 선언
◎ list.jsp를 아래와 같이 수정더보기<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@include file="../includes/header.jsp" %> <div class="row"> <div class="col-lg-12"> <h1 class="page-header">Tables</h1> </div> <!-- /.col-lg-12 --> </div> <!-- /.row --> <div class="row"> <div class="col-lg-12"> <div class="panel panel-default"> <div class="panel-heading"> DataTables Advanced Tables </div> <!-- /.panel-heading --> <div class="panel-body"> <table width="100%" class="table table-striped table-bordered table-hover" id="dataTables-example"> <thead> <tr> <th>Rendering engine</th> <th>Browser</th> <th>Platform(s)</th> <th>Engine version</th> <th>CSS grade</th> </tr> </thead> <tbody> <tr class="odd gradeX"> <td>Trident</td> <td>Internet Explorer 4.0</td> <td>Win 95+</td> <td class="center">4</td> <td class="center">X</td> </tr> <tr class="even gradeC"> <td>Trident</td> <td>Internet Explorer 5.0</td> <td>Win 95+</td> <td class="center">5</td> <td class="center">C</td> </tr> <tr class="odd gradeA"> <td>Trident</td> <td>Internet Explorer 5.5</td> <td>Win 95+</td> <td class="center">5.5</td> <td class="center">A</td> </tr> <tr class="even gradeA"> <td>Trident</td> <td>Internet Explorer 6</td> <td>Win 98+</td> <td class="center">6</td> <td class="center">A</td> </tr> <tr class="odd gradeA"> <td>Trident</td> <td>Internet Explorer 7</td> <td>Win XP SP2+</td> <td class="center">7</td> <td class="center">A</td> </tr> <tr class="even gradeA"> <td>Trident</td> <td>AOL browser (AOL desktop)</td> <td>Win XP</td> <td class="center">6</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Firefox 1.0</td> <td>Win 98+ / OSX.2+</td> <td class="center">1.7</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Firefox 1.5</td> <td>Win 98+ / OSX.2+</td> <td class="center">1.8</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Firefox 2.0</td> <td>Win 98+ / OSX.2+</td> <td class="center">1.8</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Firefox 3.0</td> <td>Win 2k+ / OSX.3+</td> <td class="center">1.9</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Camino 1.0</td> <td>OSX.2+</td> <td class="center">1.8</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Camino 1.5</td> <td>OSX.3+</td> <td class="center">1.8</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Netscape 7.2</td> <td>Win 95+ / Mac OS 8.6-9.2</td> <td class="center">1.7</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Netscape Browser 8</td> <td>Win 98SE+</td> <td class="center">1.7</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Netscape Navigator 9</td> <td>Win 98+ / OSX.2+</td> <td class="center">1.8</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Mozilla 1.0</td> <td>Win 95+ / OSX.1+</td> <td class="center">1</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Mozilla 1.1</td> <td>Win 95+ / OSX.1+</td> <td class="center">1.1</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Mozilla 1.2</td> <td>Win 95+ / OSX.1+</td> <td class="center">1.2</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Mozilla 1.3</td> <td>Win 95+ / OSX.1+</td> <td class="center">1.3</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Mozilla 1.4</td> <td>Win 95+ / OSX.1+</td> <td class="center">1.4</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Mozilla 1.5</td> <td>Win 95+ / OSX.1+</td> <td class="center">1.5</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Mozilla 1.6</td> <td>Win 95+ / OSX.1+</td> <td class="center">1.6</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Mozilla 1.7</td> <td>Win 98+ / OSX.1+</td> <td class="center">1.7</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Mozilla 1.8</td> <td>Win 98+ / OSX.1+</td> <td class="center">1.8</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Seamonkey 1.1</td> <td>Win 98+ / OSX.2+</td> <td class="center">1.8</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Gecko</td> <td>Epiphany 2.20</td> <td>Gnome</td> <td class="center">1.8</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Webkit</td> <td>Safari 1.2</td> <td>OSX.3</td> <td class="center">125.5</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Webkit</td> <td>Safari 1.3</td> <td>OSX.3</td> <td class="center">312.8</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Webkit</td> <td>Safari 2.0</td> <td>OSX.4+</td> <td class="center">419.3</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Webkit</td> <td>Safari 3.0</td> <td>OSX.4+</td> <td class="center">522.1</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Webkit</td> <td>OmniWeb 5.5</td> <td>OSX.4+</td> <td class="center">420</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Webkit</td> <td>iPod Touch / iPhone</td> <td>iPod</td> <td class="center">420.1</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Webkit</td> <td>S60</td> <td>S60</td> <td class="center">413</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Presto</td> <td>Opera 7.0</td> <td>Win 95+ / OSX.1+</td> <td class="center">-</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Presto</td> <td>Opera 7.5</td> <td>Win 95+ / OSX.2+</td> <td class="center">-</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Presto</td> <td>Opera 8.0</td> <td>Win 95+ / OSX.2+</td> <td class="center">-</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Presto</td> <td>Opera 8.5</td> <td>Win 95+ / OSX.2+</td> <td class="center">-</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Presto</td> <td>Opera 9.0</td> <td>Win 95+ / OSX.3+</td> <td class="center">-</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Presto</td> <td>Opera 9.2</td> <td>Win 88+ / OSX.3+</td> <td class="center">-</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Presto</td> <td>Opera 9.5</td> <td>Win 88+ / OSX.3+</td> <td class="center">-</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Presto</td> <td>Opera for Wii</td> <td>Wii</td> <td class="center">-</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Presto</td> <td>Nokia N800</td> <td>N800</td> <td class="center">-</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>Presto</td> <td>Nintendo DS browser</td> <td>Nintendo DS</td> <td class="center">8.5</td> <td class="center">C/A<sup>1</sup> </td> </tr> <tr class="gradeC"> <td>KHTML</td> <td>Konqureror 3.1</td> <td>KDE 3.1</td> <td class="center">3.1</td> <td class="center">C</td> </tr> <tr class="gradeA"> <td>KHTML</td> <td>Konqureror 3.3</td> <td>KDE 3.3</td> <td class="center">3.3</td> <td class="center">A</td> </tr> <tr class="gradeA"> <td>KHTML</td> <td>Konqureror 3.5</td> <td>KDE 3.5</td> <td class="center">3.5</td> <td class="center">A</td> </tr> <tr class="gradeX"> <td>Tasman</td> <td>Internet Explorer 4.5</td> <td>Mac OS 8-9</td> <td class="center">-</td> <td class="center">X</td> </tr> <tr class="gradeC"> <td>Tasman</td> <td>Internet Explorer 5.1</td> <td>Mac OS 7.6-9</td> <td class="center">1</td> <td class="center">C</td> </tr> <tr class="gradeC"> <td>Tasman</td> <td>Internet Explorer 5.2</td> <td>Mac OS 8-X</td> <td class="center">1</td> <td class="center">C</td> </tr> <tr class="gradeA"> <td>Misc</td> <td>NetFront 3.1</td> <td>Embedded devices</td> <td class="center">-</td> <td class="center">C</td> </tr> <tr class="gradeA"> <td>Misc</td> <td>NetFront 3.4</td> <td>Embedded devices</td> <td class="center">-</td> <td class="center">A</td> </tr> <tr class="gradeX"> <td>Misc</td> <td>Dillo 0.8</td> <td>Embedded devices</td> <td class="center">-</td> <td class="center">X</td> </tr> <tr class="gradeX"> <td>Misc</td> <td>Links</td> <td>Text only</td> <td class="center">-</td> <td class="center">X</td> </tr> <tr class="gradeX"> <td>Misc</td> <td>Lynx</td> <td>Text only</td> <td class="center">-</td> <td class="center">X</td> </tr> <tr class="gradeC"> <td>Misc</td> <td>IE Mobile</td> <td>Windows Mobile 6</td> <td class="center">-</td> <td class="center">C</td> </tr> <tr class="gradeC"> <td>Misc</td> <td>PSP browser</td> <td>PSP</td> <td class="center">-</td> <td class="center">C</td> </tr> <tr class="gradeU"> <td>Other browsers</td> <td>All others</td> <td>-</td> <td class="center">-</td> <td class="center">U</td> </tr> </tbody> </table> <!-- /.table-responsive --> <div class="well"> <h4>DataTables Usage Information</h4> <p>DataTables is a very flexible, advanced tables plugin for jQuery. In SB Admin, we are using a specialized version of DataTables built for Bootstrap 3. We have also customized the table headings to use Font Awesome icons in place of images. For complete documentation on DataTables, visit their website at <a target="_blank" href="https://datatables.net/">https://datatables.net/</a>.</p> <a class="btn btn-default btn-lg btn-block" target="_blank" href="https://datatables.net/">View DataTables Documentation</a> </div> </div> <!-- /.panel-body --> </div> <!-- /.panel --> </div> <!-- /.col-lg-12 --> </div> <!-- /.row --> <div class="row"> <div class="col-lg-6"> <div class="panel panel-default"> <div class="panel-heading"> Kitchen Sink </div> <!-- /.panel-heading --> <div class="panel-body"> <div class="table-responsive"> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <td>2</td> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <td>3</td> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table> </div> <!-- /.table-responsive --> </div> <!-- /.panel-body --> </div> <!-- /.panel --> </div> <!-- /.col-lg-6 --> <div class="col-lg-6"> <div class="panel panel-default"> <div class="panel-heading"> Basic Table </div> <!-- /.panel-heading --> <div class="panel-body"> <div class="table-responsive"> <table class="table"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <td>2</td> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <td>3</td> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table> </div> <!-- /.table-responsive --> </div> <!-- /.panel-body --> </div> <!-- /.panel --> </div> <!-- /.col-lg-6 --> </div> <!-- /.row --> <div class="row"> <div class="col-lg-6"> <div class="panel panel-default"> <div class="panel-heading"> Striped Rows </div> <!-- /.panel-heading --> <div class="panel-body"> <div class="table-responsive"> <table class="table table-striped"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <td>2</td> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <td>3</td> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table> </div> <!-- /.table-responsive --> </div> <!-- /.panel-body --> </div> <!-- /.panel --> </div> <!-- /.col-lg-6 --> <div class="col-lg-6"> <div class="panel panel-default"> <div class="panel-heading"> Bordered Table </div> <!-- /.panel-heading --> <div class="panel-body"> <div class="table-responsive table-bordered"> <table class="table"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <td>2</td> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <td>3</td> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table> </div> <!-- /.table-responsive --> </div> <!-- /.panel-body --> </div> <!-- /.panel --> </div> <!-- /.col-lg-6 --> </div> <!-- /.row --> <div class="row"> <div class="col-lg-6"> <div class="panel panel-default"> <div class="panel-heading"> Hover Rows </div> <!-- /.panel-heading --> <div class="panel-body"> <div class="table-responsive"> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr> <td>2</td> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr> <td>3</td> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> </tbody> </table> </div> <!-- /.table-responsive --> </div> <!-- /.panel-body --> </div> <!-- /.panel --> </div> <!-- /.col-lg-6 --> <div class="col-lg-6"> <div class="panel panel-default"> <div class="panel-heading"> Context Classes </div> <!-- /.panel-heading --> <div class="panel-body"> <div class="table-responsive"> <table class="table"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>Username</th> </tr> </thead> <tbody> <tr class="success"> <td>1</td> <td>Mark</td> <td>Otto</td> <td>@mdo</td> </tr> <tr class="info"> <td>2</td> <td>Jacob</td> <td>Thornton</td> <td>@fat</td> </tr> <tr class="warning"> <td>3</td> <td>Larry</td> <td>the Bird</td> <td>@twitter</td> </tr> <tr class="danger"> <td>4</td> <td>John</td> <td>Smith</td> <td>@jsmith</td> </tr> </tbody> </table> </div> <!-- /.table-responsive --> </div> <!-- /.panel-body --> </div> <!-- /.panel --> </div> <!-- /.col-lg-6 --> </div> <!-- /.row --> </div> <!-- /#page-wrapper --> </div> <!-- /#wrapper --> <%@include file="../includes/footer.jsp" %>
◎ footer.jsp
<!-- jQuery -->
<!-- Bootstrap Core JavaScript -->
<script src="/resources/vendor/bootstrap/js/bootstrap.min.js"></script>
<!-- Metis Menu Plugin JavaScript -->
<script src="/resources/vendor/metisMenu/metisMenu.min.js"></script>
<!-- DataTables JavaScript -->
<script src="/resources/vendor/datatables/js/jquery.dataTables.min.js"></script>
<script src="/resources/vendor/datatables-plugins/dataTables.bootstrap.min.js"></script>
<script src="/resources/vendor/datatables-responsive/dataTables.responsive.js"></script>
<!-- Custom Theme JavaScript -->
<script src="/resources/dist/js/sb-admin-2.js"></script>
<!-- Page-Level Demo Scripts - Tables - Use for reference -->
<script>
$(document).ready(function() {
$('#dataTables-example').DataTable({
responsive: true
});
$(".sidebar-nav")
.attr("class", "sidebar-nav navbar-collapse collapse")
.attr("aria-expanded", 'false')
.attr("style", "height:1px");
});
</script>
</body>
</html>
◎ header.jsp
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>SB Admin 2 - Bootstrap Admin Theme</title>
<!-- Bootstrap Core CSS -->
<link href="/resources/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- MetisMenu CSS -->
<link href="/resources/vendor/metisMenu/metisMenu.min.css" rel="stylesheet">
<!-- DataTables CSS -->
<link href="/resources/vendor/datatables-plugins/dataTables.bootstrap.css" rel="stylesheet">
<!-- DataTables Responsive CSS -->
<link href="/resources/vendor/datatables-responsive/dataTables.responsive.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="/resources/dist/css/sb-admin-2.css" rel="stylesheet">
<!-- Custom Fonts -->
<link href="/resources/vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div id="wrapper">
<!-- Navigation -->
<nav class="navbar navbar-default navbar-static-top" role="navigation" style="margin-bottom: 0">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">SB Admin v2.0</a>
</div>
<!-- /.navbar-header -->
<ul class="nav navbar-top-links navbar-right">
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-envelope fa-fw"></i> <i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu dropdown-messages">
<li>
<a href="#">
<div>
<strong>John Smith</strong>
<span class="pull-right text-muted">
<em>Yesterday</em>
</span>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eleifend...</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<strong>John Smith</strong>
<span class="pull-right text-muted">
<em>Yesterday</em>
</span>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eleifend...</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<strong>John Smith</strong>
<span class="pull-right text-muted">
<em>Yesterday</em>
</span>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eleifend...</div>
</a>
</li>
<li class="divider"></li>
<li>
<a class="text-center" href="#">
<strong>Read All Messages</strong>
<i class="fa fa-angle-right"></i>
</a>
</li>
</ul>
<!-- /.dropdown-messages -->
</li>
<!-- /.dropdown -->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-tasks fa-fw"></i> <i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu dropdown-tasks">
<li>
<a href="#">
<div>
<p>
<strong>Task 1</strong>
<span class="pull-right text-muted">40% Complete</span>
</p>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
<span class="sr-only">40% Complete (success)</span>
</div>
</div>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<p>
<strong>Task 2</strong>
<span class="pull-right text-muted">20% Complete</span>
</p>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span class="sr-only">20% Complete</span>
</div>
</div>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<p>
<strong>Task 3</strong>
<span class="pull-right text-muted">60% Complete</span>
</p>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60% Complete (warning)</span>
</div>
</div>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<p>
<strong>Task 4</strong>
<span class="pull-right text-muted">80% Complete</span>
</p>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete (danger)</span>
</div>
</div>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a class="text-center" href="#">
<strong>See All Tasks</strong>
<i class="fa fa-angle-right"></i>
</a>
</li>
</ul>
<!-- /.dropdown-tasks -->
</li>
<!-- /.dropdown -->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-bell fa-fw"></i> <i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu dropdown-alerts">
<li>
<a href="#">
<div>
<i class="fa fa-comment fa-fw"></i> New Comment
<span class="pull-right text-muted small">4 minutes ago</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<i class="fa fa-twitter fa-fw"></i> 3 New Followers
<span class="pull-right text-muted small">12 minutes ago</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<i class="fa fa-envelope fa-fw"></i> Message Sent
<span class="pull-right text-muted small">4 minutes ago</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<i class="fa fa-tasks fa-fw"></i> New Task
<span class="pull-right text-muted small">4 minutes ago</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<div>
<i class="fa fa-upload fa-fw"></i> Server Rebooted
<span class="pull-right text-muted small">4 minutes ago</span>
</div>
</a>
</li>
<li class="divider"></li>
<li>
<a class="text-center" href="#">
<strong>See All Alerts</strong>
<i class="fa fa-angle-right"></i>
</a>
</li>
</ul>
<!-- /.dropdown-alerts -->
</li>
<!-- /.dropdown -->
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-user fa-fw"></i> <i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#"><i class="fa fa-user fa-fw"></i> User Profile</a>
</li>
<li><a href="#"><i class="fa fa-gear fa-fw"></i> Settings</a>
</li>
<li class="divider"></li>
<li><a href="login.html"><i class="fa fa-sign-out fa-fw"></i> Logout</a>
</li>
</ul>
<!-- /.dropdown-user -->
</li>
<!-- /.dropdown -->
</ul>
<!-- /.navbar-top-links -->
<div class="navbar-default sidebar" role="navigation">
<div class="sidebar-nav navbar-collapse">
<ul class="nav" id="side-menu">
<li class="sidebar-search">
<div class="input-group custom-search-form">
<input type="text" class="form-control" placeholder="Search...">
<span class="input-group-btn">
<button class="btn btn-default" type="button">
<i class="fa fa-search"></i>
</button>
</span>
</div>
<!-- /input-group -->
</li>
<li>
<a href="index.html"><i class="fa fa-dashboard fa-fw"></i> Dashboard</a>
</li>
<li>
<a href="#"><i class="fa fa-bar-chart-o fa-fw"></i> Charts<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="flot.html">Flot Charts</a>
</li>
<li>
<a href="morris.html">Morris.js Charts</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<a href="tables.html"><i class="fa fa-table fa-fw"></i> Tables</a>
</li>
<li>
<a href="forms.html"><i class="fa fa-edit fa-fw"></i> Forms</a>
</li>
<li>
<a href="#"><i class="fa fa-wrench fa-fw"></i> UI Elements<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="panels-wells.html">Panels and Wells</a>
</li>
<li>
<a href="buttons.html">Buttons</a>
</li>
<li>
<a href="notifications.html">Notifications</a>
</li>
<li>
<a href="typography.html">Typography</a>
</li>
<li>
<a href="icons.html"> Icons</a>
</li>
<li>
<a href="grid.html">Grid</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<a href="#"><i class="fa fa-sitemap fa-fw"></i> Multi-Level Dropdown<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="#">Second Level Item</a>
</li>
<li>
<a href="#">Second Level Item</a>
</li>
<li>
<a href="#">Third Level <span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li>
<a href="#">Third Level Item</a>
</li>
<li>
<a href="#">Third Level Item</a>
</li>
<li>
<a href="#">Third Level Item</a>
</li>
<li>
<a href="#">Third Level Item</a>
</li>
</ul>
<!-- /.nav-third-level -->
</li>
</ul>
<!-- /.nav-second-level -->
</li>
<li>
<a href="#"><i class="fa fa-files-o fa-fw"></i> Sample Pages<span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="blank.html">Blank Page</a>
</li>
<li>
<a href="login.html">Login Page</a>
</li>
</ul>
<!-- /.nav-second-level -->
</li>
</ul>
</div>
<!-- /.sidebar-collapse -->
</div>
<!-- /.navbar-static-side -->
</nav>
<div id="page-wrapper">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
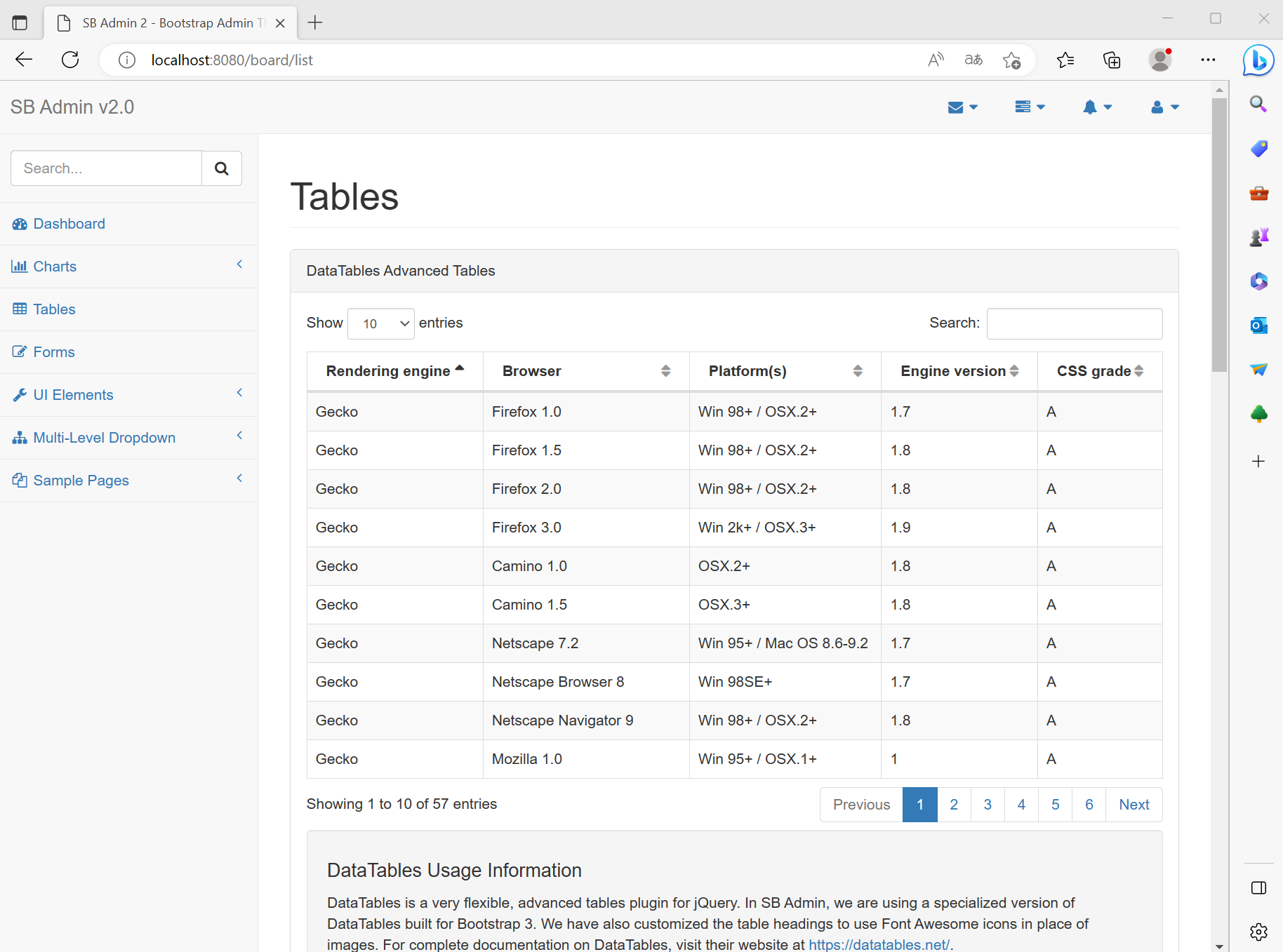
◎ 결과 출력
▷ 위의 코드들을 적용했을 때 아래와 같은 양식이 출력되는 것을 볼 수 있습니다.
약 300라인까지 header.jsp로 처리하고 736라인 이하 내용은 footer.jsp로 처리합니다.
이미 있는 스타일을 적용하기 위해 코드를 가져와서 사용했습니다.
기본 셋팅만 했고 이어서 진행해볼게요!!
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

'BackEnd > Spring' 카테고리의 다른 글
| [코드로 배우는 스프링 웹 프로젝트] ch11 화면 처리 3 (0) | 2023.03.29 |
|---|---|
| [코드로 배우는 스프링 웹 프로젝트] ch11 화면 처리 2 (0) | 2023.03.29 |
| [코드로 배우는 스프링 웹 프로젝트] ch10 프레젠테이션(웹) 계층의 CRUD 구현 2 (0) | 2023.03.28 |
| [코드로 배우는 스프링 웹 프로젝트] ch10 프레젠테이션(웹) 계층의 CRUD 구현 1 (0) | 2023.03.28 |
| [코드로 배우는 스프링 웹 프로젝트] ch09 비즈니스 계층 (0) | 2023.03.28 |