5. 게시물의 수정/삭제 처리
▷ 조회 페이지에서 직접 처리하는 방식
▷ 별도의 수정/삭제 페이지를 만들어 해당 페이지를 만들어 해당 페이지에서 수정과 삭제를 처리하는 방식 사용
▷ 최근 게시물 조회 페이지에서 댓글 처리가 많아지면서 수정과 삭제는 별개의 페이지에서 하는 것이 일반적
(1) 수정/삭제 페이지로 이동
▷ BoardController 에서 수정/삭제가 가능한 화면으로 이동하는 것은 조회 페이지와 같음
◎ src/main/java → org.codehows.controller → BoardController 메소드 추가
@GetMapping({"/get","/modify"}) public void get(@RequestParam("bno") Long bno, Model model) { log.info("/get or modify"); model.addAttribute("board", service.get(bno)); }
▷ @GetMapping이나 @PostMapping 등에는 URL을 배열로 처리할 수 있으므로, 위와 같이 하나의 메서드로 여러 URL을 처리할 수 있음
◎ src/main/webapp/WEB-INF/views/board → modify.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %> <%@ include file="../includes/header.jsp" %> <div class="row"> <div class="col-lg-12"> <h1 class="page-header">Board Read</h1> </div> </div> <!-- /.row --> <div class="row"> <div class="col-lg-12"> <div class="panel panel-default"> <div class="panel-heading">Board Read Page</div> <!-- /.panel-heading --> <div class="panel-body"> <form role="form" action="/board/modify" method="post"> <div class="form-group"> <label>Bno</label> <input class="form-control" name='bno' value='<c:out value="${board.bno}"/>' readonly="readonly" > </div> <div class="form-group"> <label>Title</label> <input class="form-control" name='title' value='<c:out value="${board.title}"/>' > </div> <div class="form-group"> <label>Text area</label> <textarea class="form-control" rows="3" name='content'><c:out value="${board.content}"/></textarea> </div> <div class="form-group"> <label>Writer</label> <input class="form-control" name='writer' value='<c:out value="${board.writer}"/>' readonly="readonly" > </div> <div class="form-group"> <label>RegDate</label> <input class="form-control" name='regDate' value='<fmt:formatDate pattern="yyyy/MM/dd" value="${board.regDate}" />' readonly="readonly"> </div> <div class="form-group"> <label>Update Date</label> <input class="form-control" name='updateDate' value='<fmt:formatDate pattern="yyyy/MM/dd" value="${board.updateDate}" />' readonly="readonly"> </div> <button type="submit" data-oper='modify' class="btn btn-default">Modify</button> <button type="submit" data-oper='remove' class="btn btn-danger">Remove</button> <button type="submit" data-oper='list' class="btn btn-info">List</button> </form> </div> <!-- end panel-body --> </div> <!-- end panel-body --> </div> <!-- end panel --> </div> <!-- /.row --> <script type="text/javascript"> $(document).ready(function() { var formObj = $("form"); $('button').on("click", function(e){ e.preventDefault(); var operation = $(this).data("oper"); console.log(operation); if(operation === 'remove'){ formObj.attr("action", "/board/remove"); }else if(operation === 'list'){ //move to list formObj.attr("action", "/board/list").attr("method","get"); formObj.empty(); } formObj.submit(); }); }); </script> <%@include file="../includes/footer.jsp" %>
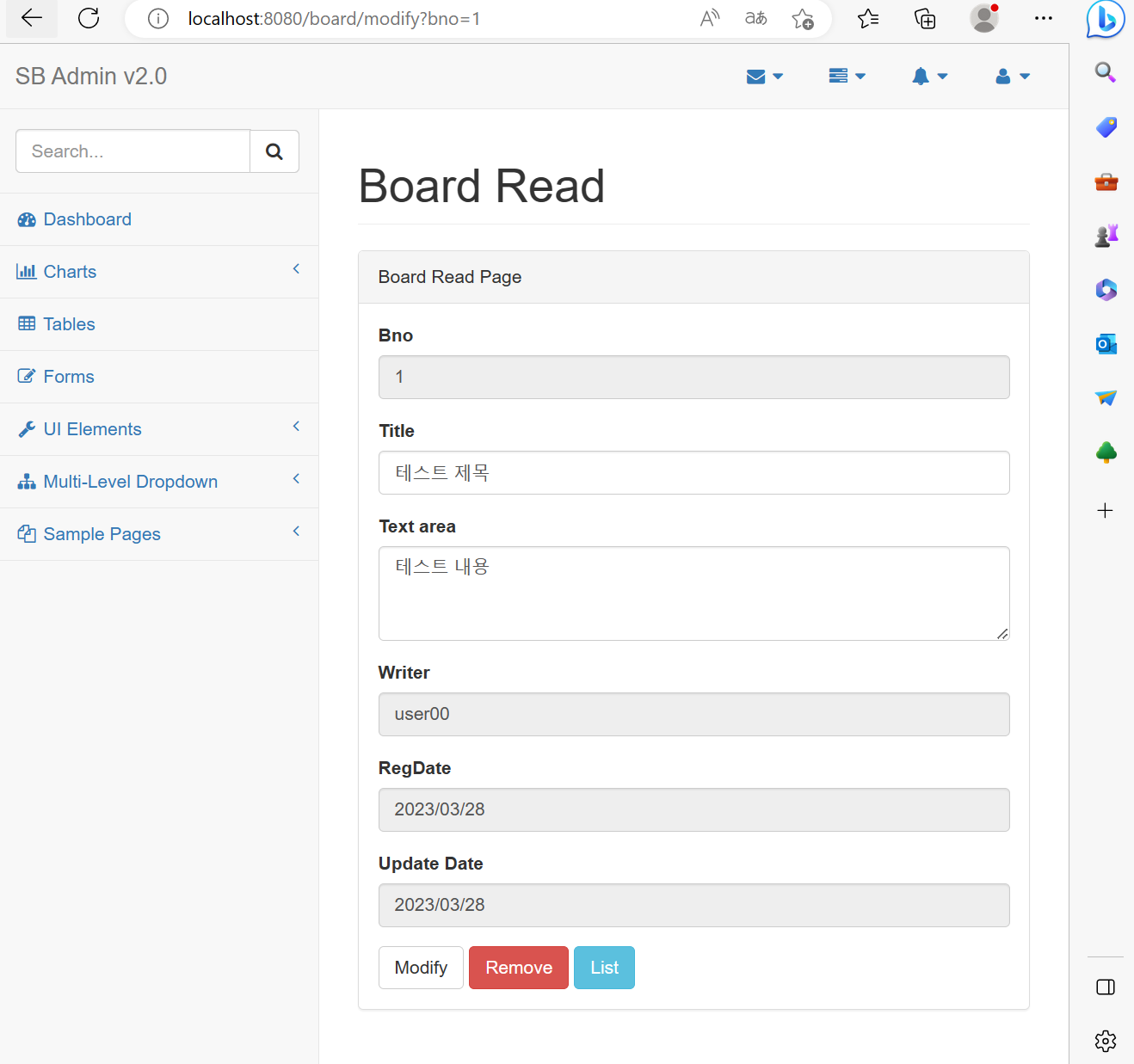
http://localhost:8080/board/get?bno=1 페이지에서 Modify 버튼을 누르면 아래의 페이지가 나타납니다.
(2) 게시물 수정/삭제 확인
▷ 화면에서 게시물을 수정한 후 'modify' 버튼을 통해 BoardController에 수정 요청
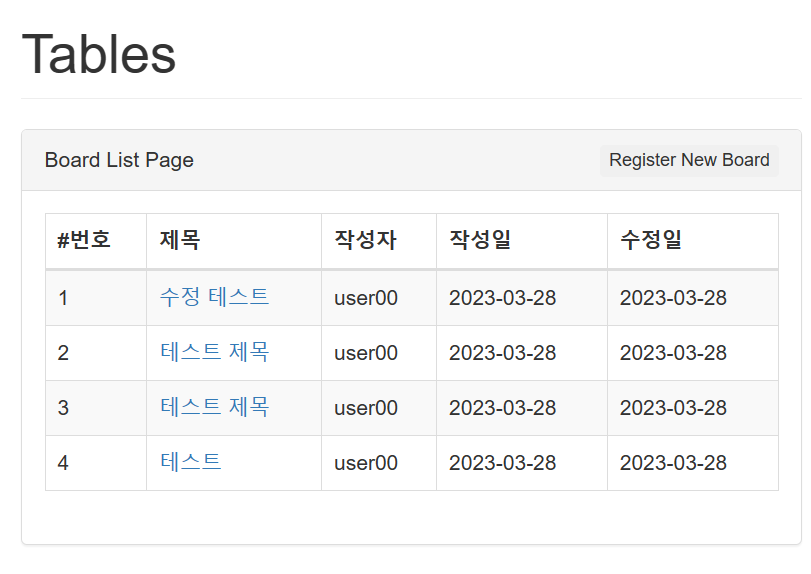
위의 페이지를 수정하면 아래의 창이 나타나면서 페이지가 수정된 것을 확인할 수 있습니다.
list.jsp 내용을 수정하면서 게시물의 수정 및 삭제까지 가능하도록 만들었습니다.
다른 사이트에서 무료로 배포했던 것을 이용해서 페이지 수정 등록 등을 진행했습니다.
jsp를 이용해서 list에 필요한 내용들을 넣고 빼면서 본인의 것으로 만드는 방법을 배웠네요!
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

'BackEnd > Spring' 카테고리의 다른 글
| [코드로 배우는 스프링 웹 프로젝트] ch12 오라클 데이터베이스 페이징 처리 2(hint, rownum) (0) | 2023.03.29 |
|---|---|
| [코드로 배우는 스프링 웹 프로젝트] ch12 오라클 데이터베이스 페이징 처리 1 (0) | 2023.03.29 |
| [코드로 배우는 스프링 웹 프로젝트] ch11 화면 처리 3 (0) | 2023.03.29 |
| [코드로 배우는 스프링 웹 프로젝트] ch11 화면 처리 2 (0) | 2023.03.29 |
| [코드로 배우는 스프링 웹 프로젝트] ch11 화면 처리 1 (0) | 2023.03.29 |