1. 문서 객체 모델이란?
◎ 자바스크립트를 이용해 웹 문서에 접근하고 제어할 수 있도록 객체를 사용해 웹 문서를 체계적으로 정리하는 방법입니다.
▷ 웹 문서와 그 안의 모든 요소를 '객체'로 인식하고 처리합니다.
ex) 웹 문서 전체는 document 객체, 삽입한 이미지는 image 객체, h1의 글자는 text 객체입니다.
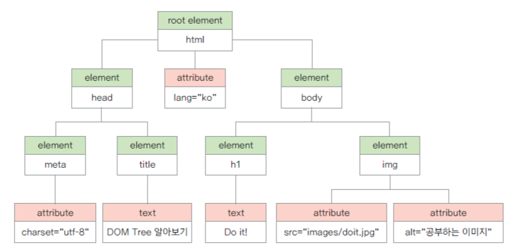
◎ DOM 트리
▷ 웹 문서에 있는 요소들 간의 부모, 자식 관계를 계층 구조로 표시한 것입니다.
▷ 나무 형태가 되기 때문에 "DOM 트리"라고 합니다.
▷ 노드(node) : DOM 트리에서 가지가 갈라져 나간 항목입니다.
▷ 루트 노드(root node) : DOM 트리의 시작 부분(html)
◎ DOM 구성 원칙
▷ 모든 HTML 태그는 요소(element) 노드
▷ 웹 문서의 텍스트 내용은 요소 노드의 자식 노드인 텍스트(text) 노드
▷ 태그의 속성은 요소 노드의 자식 노드인 속성(attribute) 노드
▷ 주석은 주석(comment) 노드

◎ DOM 요소에 접근하고 속성 가져오기
▷ 웹 문서에서 원하는 요소를 찾아가는 것을 "접근한다(access)"라고 합니다.
▷ getElementById() 메서드
ex) 요소명.getElementById("Id명")
▷ getElementsByClassName() 메서드
▷ getElementsByTagName() 메서드
▶ 위의 두 메서드는 반환 값이 2개 이상일 수 있습니다(Elements), HTMLCollection 객체에 저장됩니다.
▷ querySelector() 메서드, querySelectorAll() 메서드
ex) 노드.querySelector(선택자), 노드.querySelectorAll(선택자 또는 태그)
▶ querySelector() 메서드는 한 개의 값만 반환합니다.
▶ querySelectorAll() 메서드는 반환 값이 여러 개일 때 모두 반환합니다. → 노드 리스트로 저장됩니다.
▶ id 이름 앞에는 해시 기호(#), class 이름 앞에는 마침표(.), 태그는 기호 없이 태그명을 사용합니다.
▷ innerText, innerHTML 프로퍼티
▶ 웹 요소의 내용을 수정하는 프로퍼티
▶ innerText : 텍스트 내용 지정
▶ innerHTML : HTML 태그까지 포함해서 텍스트 내용 지정
ex) 요소명.innerText = 내용, 요소명.innerHTML = 내용
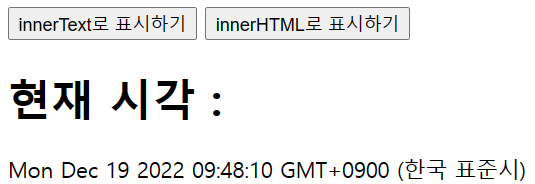
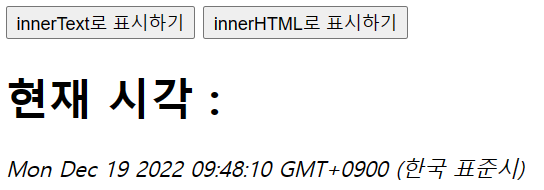
◎ 위의 두 프로퍼티를 이용한 코드 작성 예시)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>innerText, innerHTML 프로퍼티</title>
</head>
<body>
<button onclick="inntext()">innerText로 표시하기</button>
<button onclick="innHTML()">innerHTML로 표시하기</button>
<h1>현재 시각 : </h1>
<div id="current"></div>
<script>
var now = new Date();
function inntext(){
document.getElementById("current").innerText = now;
} // current id에 now가 들어가게 됩니다.
function innHTML(){
document.getElementById("current").innerHTML = "<em>" + now + "</em>";
} // current id에 now를 기울여서 출력하게 만들어줍니다.
</script>
</body>
</html>


▷ getAttribute() 메서드 : 속성 노드의 값을 가져옵니다.
▷ setAttribute() 메서드 : 속성 노드의 값을 바꿉니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM</title>
<link rel="stylesheet" href="css/product.css">
</head>
<body>
<div id="container">
<h1 id="heading">에디오피아 게뎁</h1>
<div id="prod-pic">
<img src="images/coffee-pink.jpg" alt="에디오피아 게뎁" id="cup" width="200" height="200" onclick="displaySrc()">
<div id="small-pic">
<img src="images/coffee-pink.jpg" class="small">
<img src="images/coffee-blue.jpg" class="small">
<img src="images/coffee-gray.jpg" class="small">
</div>
</div>
<div id="desc">
<ul>
<li>상품명 : 에디오피아 게뎁</li>
<li class="bluetext">판매가 : 9,000원</li>
<li>배송비 : 3,000원<br>(50,000원 이상 구매시 무료)</li>
<li>적립금 : 180원(2%)</li>
<li>로스팅 : 2019.06.17</li>
<button>장바구니 담기</button>
</ul>
<a href="#" id="view">상세 설명 보기</a>
</div>
<div id="detail">
<hr>
<h2>상품 상세 정보</h2>
<ul>
<li>원산지 : 에디오피아</li>
<li>지 역 : 이르가체프 코체레</li>
<li>농 장 : 게뎁</li>
<li>고 도 : 1,950 ~ 2,000 m</li>
<li>품 종 : 지역 토착종</li>
<li>가공법 : 워시드</li>
</ul>
<h3>Information</h3>
<p>2차 세계대전 이후 설립된 게뎁농장은 유기농 인증 농장으로 여성의 고용 창출과 지역사회 발전에 기여하며 3대째 이어져 내려오는 오랜 역사를 가진 농장입니다. 게뎁 농장은 SCAA 인증을 받은 커피 품질관리 실험실을 갖추고 있어 철처한 관리를 통해 스페셜티커피를 생산합니다.</p>
<h3>Flavor Note</h3>
<p>은은하고 다채로운 꽃향, 망고, 다크 체리, 달달함이 입안 가득.</p>
</div>
</div>
<script>
var cup = document.querySelector("#cup");
//큰 이미지
var smallPics = document.querySelectorAll(".small");
//작은 이미지 (동일한 클래스라 배열로 저장)
for(let i=0; i<smallPics.length; i++){
smallPics[i].addEventListener("click", changePic);
//작은 이미지 클릭할 때 이벤트(click) 추가
} // click 대신 mouseover를 사용하면 마우스가 올려져있는 이미지가 나타남
function changePic(){
var newPic = this.src;
// 작은 이미지의 src 값을 저장(newPic)
cup.setAttribute("src", newPic);
// 큰 이미지의 src 값을 newPic으로 바꾸기
}
</script>
</body>
</html>smallPics[i].addEventListener("click", changePic);
→ changPic는 함수지만 ()를 쓰지 않는 것이 규칙입니다.(do it 자바스크립트 p.613)
여기서 changePic은 함수이므로 function(){ alert("2")};와 같은 방법으로 대신할 수 있습니다.
→ 이때는 function이 따로 지정되어 있지 않기때문에 ()를 붙여줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM event 객체</title>
<style>
#container {
width:300px;
margin:10px auto;
}
</style>
</head>
<body>
<div id="container">
<img src="images/cup-1.png" id="cup">
</div>
<script>
var cup = document.querySelector("#cup"); // id = cup인 요소를 가져옴
cup.onclick = function(){
alert("이미지를 클릭했습니다");
}
</script>
</body>
</html>onclick대신 onmouseover를 사용해도 됩니다.
<script>
var cup = document.querySelector("#cup"); // id = cup인 요소를 가져옴
cup.onclick = changePic; // cup을 클릭하면 changePic 함수 실행
function changePic() {
cup.src = "images/cup-2.png";
}
</script>클릭하면 이미지가 바뀝니다.
DOM에 대해 공부해보았습니다! 무작정 코드를 짜는 것이 아닌 노드의 역할과 쓰임에 대해 확실하게 이용하고 사용해야 좋은 개발자가 될 수 있다는 것을 느꼈습니다.
백엔드, 프론트엔드 둘 다에 능숙할 수 있는 개발자가 되어야겠어요!!
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

'FrontEnd > java script' 카테고리의 다른 글
| [java script] addEventListener의 이벤트 사용 예시 (2) | 2022.12.19 |
|---|---|
| [java script] addEventListener의 이벤트 종류 (0) | 2022.12.19 |
| [java script] 브라우저 관련 객체(window, navigator, location) (0) | 2022.12.17 |
| [java script] 객체 2(내장 객체 Date, Math) (0) | 2022.12.17 |
| [java script] 객체 1(object, 내장 객체 Array) (0) | 2022.12.16 |

