728x90
1. yarn 설치하기
npm install -g yarn
2. 에러 발생

yarn 패키지 설치 확인

3. 환경변수 등록하기
☆ 이미글로벌로 설치했지만 yarn이 실행되지 않는 경우
1. window 아이콘 마우스 오른쪽 클릭 → 시스템

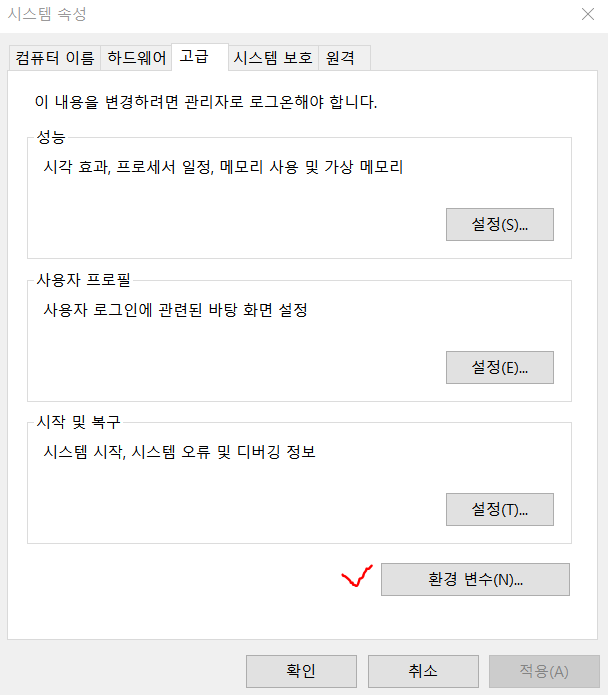
2. 고급 시스템 속성 → 환경변수 클릭


3. '시스템 변수' - 'PATH' 클릭 후 '편집' 클릭

4. '새로 만들기' 클릭 후 다음의 경로를 추가 (yarn의 bin 폴더의 경로 추가)
→ 경로는 아래와 같음
/C/Users/username(본인 사용자 폴더)/AppData/Roaming/npm/node_modules/yarn/bin
5. '확인' 클릭 후 터미널로 이동
vscode 전체를 껐다 켜야한다.
yarn 명령어를 실행해보면 정상적으로 작동하는 것을 확인할 수 있음
참고한 블로그 :
https://yoonchan1121.tistory.com/100#%ED%95%B4%EA%B2%B0-1
728x90
'FrontEnd > REACT' 카테고리의 다른 글
| [REACT] Prettier, 자동 코드 정리 사용 방법 (0) | 2025.01.27 |
|---|---|
| [REACT] REACT 문법 정리하기 (리액트를 다루는 기술) (0) | 2025.01.25 |
| [REACT] Module not found: Can't resolve 'web-vitals' 에러 (0) | 2025.01.25 |


