728x90
1. JSON : JavaScript Object Notation
▷ 외부의 데이터를 읽어서 표시하는 방식입니다.
◎ JSON을 읽어 들이는 예제(Vue 사용 x)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>JSON을 읽어 들이는 예제(JavaScript)- console 출력</h2>
<input type="file" id="loader">
<script>
var obj1 = document.getElementById("loader");
obj1.addEventListener("change", loadFile, false);
function loadFile(e){
file = e.target.files[0]
if(file){
var reader = new FileReader(); // 1
reader.onload = function(e){ // 2
console.log(">>>"+e.target.result); // 3
json = JSON.parse(e.target.result); // 4
console.log(">>>"+json[0].title); // 5
console.log(">>>"+json[0].body); // 6
}
reader.readAsText(file);
}
}
</script>
</body>
</html>if문 안에 있는 내용을 보면
1. 파일을 읽어들이면 FileReader 오브젝트를 만들어서 파일을 처리
2. onload 이벤트로 읽어 들인 후 처리
3. e.target.result에 읽어 들인 데이터가 있는지 전체 데이터 출력
4. JSON.parse 메서드로 JSON 데이터로 변경
5. json 데이터 [0]에 있는 title 출력
6. json 데이터 [0]에 있는 body 출력
◎ JSON을 읽어 들이는 예제(Vue 사용)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>JSON을 읽어들이는 예제(Vue.js)</h2>
<div id="app">
<input type="file" v-on:change="onFileChange">
<p>읽어 들인 데이터 ={{ loadData }}</p>
</div>
<script>
new Vue({
el: '#app',
data:{
loadData:''
},
methods:{
onFileChange: function(e){
file = e.target.files[0];
if(file)
var reader = new FileReader()
var vm = this;
reader.onload = function(e){
json=JSON.parse(e.target.result);
vm.loadData = json;
}
reader.readAsText(file);
}
}
})
</script>
</body>
</html>
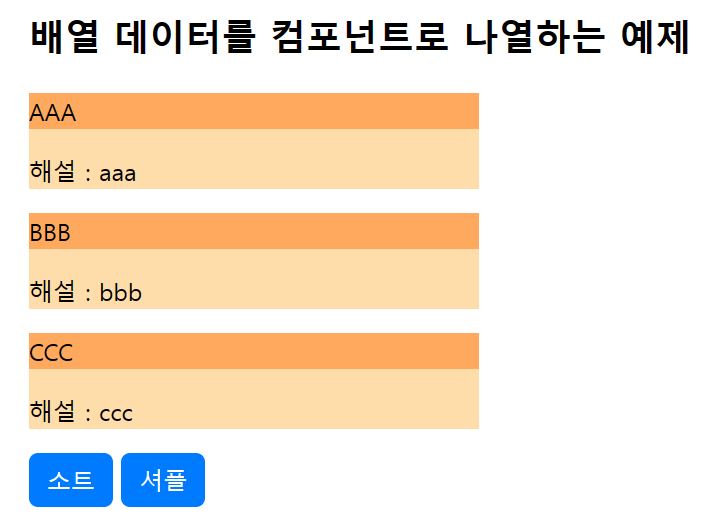
◎ JSON 데이터를 읽어 컴포넌트로 나열하는 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>배열 데이터를 컴포넌트로 나열하는 예제</h2>
<div id="app">
<div v-for="item in dataArray" v-bind:key="item.title">
<my-product v-bind:object="item"></my-product>
</div>
<button v-on:click="sortData">소트</button>
<button v-on:click="shuffleData">셔플</button>
</div>
<script>
var MyComponent = {
props:["object"],
template: `<div style="width:300px;backgroundColor:#ffddaa;">
<p style="backgroundColor:#ffa95e;"> {{ object.title }}</p>
<p>해설 : {{ object.body }}</p></div>`
}
new Vue({
el: '#app',
data: {
dataArray: [
{title:'AAA', body:'aaa'},
{title:'BBB', body:'bbb'},
{title:'CCC', body:'ccc'},
]
},
components: {
'my-product' : MyComponent
},
methods:{
sortData : function(){
this.dataArray.sort(function(a,b){
return (a.title < b.title ? -1 : 1);
return 0;
})
},
shuffleData: function(){
var buffer = [];
var len = this.dataArray.length;
for(var i=0; len > 0; len--){
var r = Math.floor(Math.random()*len);
buffer.push(this.dataArray[r]);
this.dataArray.splice(r,1);
}
this.dataArray = buffer;
}
}
})
</script>
</body>
</html>
여기서 애니메이션효과와 파일 추가 버튼을 추가하고 싶다면 아래의 코드를 추가해주세요!
// html
<div id="app">
<transition-group>
<div v-for="item in dataArray" v-bind:key="item.title">
<my-product v-bind:object="item"></my-product>
</div>
</transition-group>
<button v-on:click="sortData">소트</button>
<button v-on:click="shuffleData">셔플</button>
<p><input type="file" v-on:change="loadData"></p>
</div>
<style>
.v-move{
transition: 1s;
}
</style>
// script (Vue methods)
loadData: function(e){
file = e.target.files[0]; // 파일을 하나만 지정
if(file){
var reader = new FileReader();
var vm = this;
reader.onload = function(e){
vm.dataArray = JSON.parse(e.target.result);
}
reader.readAsText(file);
}
}위의 코드를 추가하면 아래와 같이 파일 선택과 셔플이나 소트될 때 컴포넌트가 이동하면서 애니메이션 효과가 나타납니다.
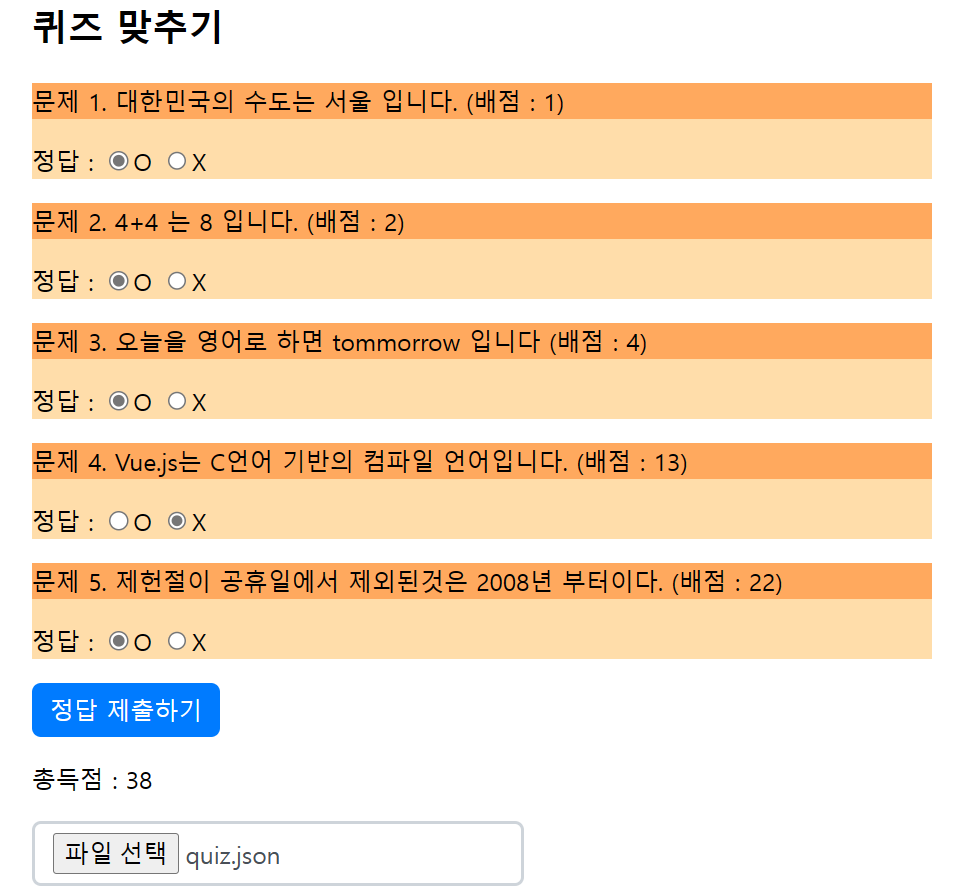
◎ 퀴즈 맞추기 예제
▷ 질문을 출력하고 O/X 답을 할 수 있도록 템플릿을 만들 것
▷ 5개의 정답을 입력 받아 각 문제에 할당된 점수로 계산하여 출력할 것

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>퀴즈 맞추기</h2>
<div id="app">
<div v-for="item in dataArray" v-bind:key="item.no">
<my-quiz v-bind:object="item"></my-quiz>
</div>
<button v-on:click="answerQuestion">정답 제출하기</button>
<p v-if="tf">총득점 : <span> {{ sum }} </span></p>
<p><input type="file" v-on:change="loadData"></p>
</div>
<script>
var MyComponent = {
props:["object"],
template: `<div style="width:600px;backgroundColor:#ffddaa;">
<p style="backgroundColor:#ffa95e;">문제 {{ object.no }}.
{{ object.question }} (배점 : {{ object.point }})</p>
<p>정답 : <input type="radio" v-model="object.user_answer" value="true">O
<input type="radio" v-model="object.user_answer" value="false">X</p></div>`
}
new Vue({
el:'#app',
data: {
tf: false,
dataArray: [],
sum:0,
},
components: {
'my-quiz' : MyComponent,
},
methods:{
answerQuestion: function(){
for(var i=0; i<this.dataArray.length; i++){
if(this.dataArray[i].user_answer == this.dataArray[i].answer){
this.sum += this.dataArray[i].point;
}
}
this.tf = true;
},
loadData: function(e){
file = e.target.files[0];
if(file){
var reader = new FileReader();
var vm = this;
reader.onload = function(e){
vm.dataArray = JSON.parse(e.target.result);
}
reader.readAsText(file);
}
}
}
})
</script>
</body>
</html>위의 코드와 같은 방법으로 코드를 사용하면 최종적으로 퀴즈 맞추기 결과 화면이 나타납니다.
computed에 합계를 만들어도 되지만 버튼을 누르면 값이 올라가는 것이 아니라 해당 체크만 하면 값이 오르기 때문에 원하는 결과가 출력되지 않습니다.
JSON 데이터를 가져오는 예제를 실행해보았습니다.
이번 개념은 컴포넌트와 같이 이해하기가 좀 많이 어렵네요,,
그래도 이해하면 나중에 큰 도움이 될 것 같아요!!!
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

728x90
'FrontEnd > java script' 카테고리의 다른 글
| [java script] Vue.js ToDo List 만들기 (0) | 2022.12.31 |
|---|---|
| [java script] Vue.js 컴포넌트 (0) | 2022.12.29 |
| [java script] Vue.js 애니메이션 효과 적용(transition) (0) | 2022.12.28 |
| [java script] Vue.js markdown 에디터 만들기 (0) | 2022.12.28 |
| [java script] Vue.js 데이터 변화(computed, watch)를 이용한 마무리 예 (0) | 2022.12.28 |