728x90
◎ for문 예제
▷ for문도 자바와 동일합니다.
▷ for문을 사용할 때, for(초기 값, 조건식, 증감식) 3가지만 사용할 수 있다고 생각했지만,
증감식을 여러개 사용해도 됩니다. ex) for(초기 값, 조건식, 증감식1, 증감식2 ...)
<script>
var i;
var sum = 0;
for(i = 1; i < 6; i++){
sum = sum + i;
}
document.write("1부터 5까지 더하면 " + sum + "<br>");
sum = 0;
var evenSum = 0;
var oddSum = 0;
for(i = 1; i <= 100; i++){
sum += i;
if(i % 2 === 0){
evenSum += i;
} else{
oddSum += i;
}
}
document.write("1부터 100까지의 합 : " + sum + "<br>");
document.write("1부터 100까지의 홀수 합 : " + oddSum + "<br>");
document.write("1부터 100까지의 짝수 합 : " + evenSum);
</script>1부터 5까지 더하면 15
1부터 100까지의 합 : 5050
1부터 100까지의 홀수 합 : 2500
1부터 100까지의 짝수 합 : 2550
◎ for문을 이용한 구구단 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구구단</title>
<style>
div{
display: inline-block; /* 여러 요소가 한 줄에 출력 */
padding: 0 20px 30px 20px; /* border 안쪽 여백(위쪽 : 0, 오른쪽 : 20, 아래쪽 : 30, 왼쪽 : 20) */
margin: 15px; /* border 바깥쪽 여백(전체 : 15) */
border: 1px solid #ccc; /* 테두리 1, 실선, 회색 */
line-height: 2; /* 줄 간격*/
}
div h3 {
text-align: center; /* 글씨 정렬 : 가운데 정렬*/
font-weight: bold; /* 폰트 굵기 : 진하게(굵게)*/
}
</style>
</head>
<body>
<script>
var i, j;
for(i = 1; i <= 9; i++){
document.write("<div>")
document.write("<h3>" + i + "단</h3>");
for(j = 1; j <= 9; j++){
document.write(i + " X " + j + " = " + i*j + "<br>");
}
document.write("</div>")
}
</script>
</body>
</html>
위의 코드는 아래와 같은 출력으로 결과가 나타납니다!

◎ while문을 이용한 팩토리얼(!) 예제
코드1)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while문</title>
</head>
<body>
<script>
var n = prompt("숫자를 입력하세요.", "10");
var msg = "";
if(n !== null){ //취소 버튼을 누르지 않았는지 체크
var nFact = 1;
var i = 1;
var msg1 = i + "";
while(i <= n){
nFact *= i;
i++;
if(i <= n){
msg1 = i + "X" + msg1 ;
}
}
msg = n + "! = " + msg1 + " = " + nFact;
}
else{
msg = "값을 입력하지 않았습니다.";
}
document.write(msg);
</script>
</body>
</html>10! = 10X9X8X7X6X5X4X3X2X1 = 3628800
코드2)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while문</title>
</head>
<body>
<script>
var n = prompt("숫자를 입력하세요.", "10");
var msg = "";
if(n !== null){ //취소 버튼을 누르지 않았는지 체크
var nFact = 1;
var i = 1;
msg = n + "! ="
while(i <= n){
nFact *= i;
if(i < n){
msg += i + "X";
} else{
msg += i + "=";
}
i++;
}
msg += nFact;
}
else{
msg = "값을 입력하지 않았습니다.";
}
document.write(msg);
</script>
</body>
</html>
코드2처럼 변수 하나 더 추가하지 않고 더 간단하게 표시할 수 있습니다!
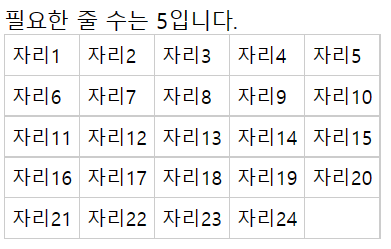
◎ 좌석배치도 예제
입장객 수와 한 줄에 몇 명씩 앉을 것인지 입력받고 총 몇 줄이 필요한지 계산하는 자리배치도를 만드세요.
자리배치도에 박스형태로 출력하게 만드시오.
입력할 값의 변수 : 입장객의 수(memNum), 한 줄에 앉은 사람 수(colNum)
계산할 값의 변수 : 필요한 줄의 개수(rowNum)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자리배치</title>
<style>
table {
border: 1px solid #ccc;
border-collapse: collapse;
}
td{
border: 1px solid #ccc;
padding: 5px;
font-size: 0.9em;
}
</style>
</head>
<body>
<script>
var memNum = parseInt(prompt("입장객은 몇 명인가요?"));
var rowNum = parseInt(prompt("한 줄에 몇 명씩 앉나요?"));
var colNum;
var i, j;
var rest = memNum % rowNum;
if(rest === 0){
colNum = parseInt(memNum / rowNum);
} else{
colNum = parseInt(memNum / rowNum) + 1;
}
document.write("<table>");
for(i = 1; i <= colNum; i++){
document.write("<tr>");
for(j = 1; j <= rowNum; j++){
document.write("<td>자리" + (rowNum*(i-1) + j) + "</td>");
if(i === colNum && j === rest) break;
}
document.write("</tr>");
}
document.write("필요한 줄 수는 " + colNum + "입니다.")
</script>
</body>
</html>
결과 값은 아래와 같이 출력됩니다.

자리배치도를 이제는 따로 그릴 필요가 없겠죠?ㅎㅎ
오늘도 열심히 문제 풀어보았는데 더 간단하게 코드를 작성할 수 있으면 댓글로 남겨주세요!!
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

728x90
'FrontEnd > java script' 카테고리의 다른 글
| [java script] 객체 1(object, 내장 객체 Array) (0) | 2022.12.16 |
|---|---|
| [java script] 자바 스크립트 함수 2(function) (0) | 2022.12.16 |
| [java script] 자바 스크립트 함수 1(function) (0) | 2022.12.15 |
| [java script] 자바스크립트 조건문(if, switch) (0) | 2022.12.15 |
| [java script] 자바스크립트 기본 문법(변수, 자료형 등) (2) | 2022.12.15 |
