3. 함수 표현식
◎ 화살표 함수
▷ ES6 이후로 사용하는 => 표기법
▷ 익명 함수에서만 사용할 수 있습니다.
const hi = function(){
return alert("안녕하세요?");
}
const hi = () => {return alert("안녕하세요")};
const hi = () => alert("안녕하세요");
위의 세 가지 함수 표현법은 모두 동일한 함수 표현법입니다.
4. 이벤트와 이벤트 처리기
▷ 이벤트
▶ 웹 브라우저나 사용자가 행하는 동작
▶ 웹 문서 영역 안에서 이루어지는 동작만 가리킵니다.
▶ 주로 마우스나 키보드를 사용할 때, 웹 문서를 불러올 때, 폼에 내용을 입력할 때 발생합니다.
▷ 마우스 이벤트
| NO | 종류 | 설명 |
| 1 | click | 사용자가 HTML 요소를 클릭할 때 이벤트 발생 |
| 2 | dbclick | 사용자가 HTML 요소를 더블클릭할 때 이벤트 발생 |
| 3 | mousedown | 사용자가 요소 위에서 마우스 버튼을 눌렀을 때 이벤트 발생 |
| 4 | mousemove | 사용자가 요소 위에서 마우스 포인터를 움직일 때 이벤트 발생 |
| 5 | mouseover | 마우스 포인터가 요소 위로 옮겨질 때 이벤트 발생 |
| 6 | mouseout | 마우스 포인터가 요소를 벗어날 때 이벤트 발생 |
| 7 | mouseup | 사용자가 요소 위에 놓인 마우스 버튼에서 손을 뗄 때 이벤트 발생 |
▷ 키보드 이벤트
| NO | 종류 | 설명 |
| 1 | keydown | 사용자가 키를 누르는 동안 이벤트 발생 |
| 2 | keypress | 사용자가 키를 눌렀을 때 이벤트 발생 |
| 3 | keyup | 사용자가 키에서 손을 뗄 때 이벤트 발생 |
▷ 문서 로딩 이벤트
| NO | 종류 | 설명 |
| 1 | abort | 문서가 완전히 로딩되기 전에 불러오기를 멈췄을 때 이벤트 발생 |
| 2 | error | 문서가 정확히 로딩되지 않았을 때 이벤트 발생 |
| 3 | load | 문서 로딩이 끝나면 이벤트 발생 |
| 4 | resize | 문서 화면 크기가 바뀌었을 때 이벤트 발생 |
| 5 | scroll | 문서 화면이 스크롤되었을 때 이벤트 발생 |
| 6 | unload | 문서에서 벗어날 때 이벤트 발생 |
▷ 폼 이벤트
| NO | 종류 | 설명 |
| 1 | blur | 폼 요소에 포커스를 잃었을 때 이벤트 발생 |
| 2 | change | 목록이나 체크 상태 등이 변경되면 이벤트 발생 <input>, <select>, <textarea> 태그에서 사용 |
| 3 | focus | 폼 요소에 포커스가 놓였을 때 이벤트 발생 <label>, <select>, <textarea>, <button> 태그에서 사용 |
| 4 | reset | 폼이 리셋되었을 때 이벤트 발생 |
| 5 | submit | submit 버튼을 클릭했을 때 이벤트 발생 |
focus : 마우스 클릭시 표현되는 것
▷ 이벤트 처리기
▶ 이벤트가 발생했을 때 처리하는 함수입니다.
▶ 이벤트 핸들러(event handler)라고도 합니다.
#은 링크를 눌러도 현재 페이지 내에 있는다는 의미입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/function.css">
</head>
<body>
<ul>
<li><a href="#" onclick="alert('버튼을 클릭했습니다.')">Green</a></li>
<li><a href="#" onclick="alert('버튼을 클릭했습니다.')">Orange</a></li>
<li><a href="#" onclick="alert('버튼을 클릭했습니다.')">Purple</a></li>
</ul>
</body>
</html>

위와 같은 버튼들이 생성이 되고 버튼을 클릭하면 아래와 같이 메시지 창이 나타납니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/function.css">
</head>
<body>
<ul>
<li><a href="#" onclick="changeBg('Green')">Green</a></li>
<li><a href="#" onclick="changeBg('Orange')">Orange</a></li>
<li><a href="#" onclick="changeBg('Purple')">Purple</a></li>
</ul>
<div id="result"></div>
<script>
function changeBg(color){
// html 문서내에 id가 result인 것을 선택
var result = document.querySelector('#result');
// result 스타일 중에 배경 색상을 color 값으로 변경
result.style.backgroundColor = color;
}
</script>
</body>
</html>
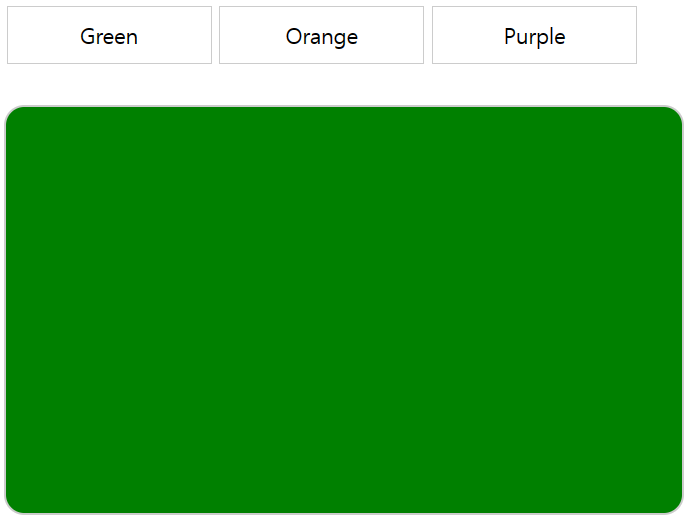
색 버튼을 누르게 되면 해당 색상으로 변경이 됩니다.

◎ 추가 예시
버튼을 누르면 상세 설명 표시하거나 닫는 결과 값을 출력하시오.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 이벤트</title>
<link rel="stylesheet" href="css/event.css">
</head>
<body>
<div id="item">
<img src="images/flower.jpg" alt="">
<button class="over" id="open" onclick="showDetail()">상세 설명 보기</button>
<div id="desc" class="detail">
<h4>등심붓꽃</h4>
<p>북아메리카 원산으로 각지에서 관상초로 흔히 심고 있는 귀화식물이다. 길가나 잔디밭에서 흔히 볼 수 있다. 아주 작은 씨앗을 무수히 많이 가지고 있는데 바람을 이용해 씨앗들을 날려보내거나, 뿌리줄기를 통해 동일한 개체들을 많이 만들어 냄으로써 번식한다. </p>
<button id="close" onclick="hideDetail()">상세 설명 닫기</button>
</div>
</div>
<script>
function showDetail() {
document.querySelector('#desc').style.display = "block"; // 상세 설명 부분을 화면에 표시
document.querySelector('#open').style.display = "none"; // '상세 설명 보기' 단추를 화면에서 감춤
}
function hideDetail() {
document.querySelector('#desc').style.display = "none"; // 상세 설명 부분을 화면에서 감춤
document.querySelector('#open').style.display = "block"; // '상세 설명 보기' 단추를 화면에 표시
}
</script>
</body>
</html>
아래의 사진에서 상세 설명 보기를 클릭하면 꽃에 대한 설명이 나타납니다.

아래의 상세 설명 닫기 버튼을 누르면 처음 꽃 사진만 있던 상태로 되돌아가게 됩니다.

문제2) 프롬프트 창에서 두 수를 입력받아 크기를 서로 비교해 더 큰 숫자를 알림 창에 표시하는 함수를 작성하고 실행해보시오.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습문제 2</title>
</head>
<body>
<script>
function twoInt(a, b){
var two;
if(a === b){
two = alert(a + "이(가) " + b + "와 같습니다.");
} else if(a > b){
two = alert(a + "이(가) " + b + "보다 큽니다.");
} else{
two = alert(a + "이(가) " + b + "보다 작습니다.");
}
return two;
}
var num1 = parseInt(prompt("비교할 첫 번째 숫자"));
var num2 = parseInt(prompt("비교할 두 번째 숫자"));
twoInt(num1, num2);
</script>
</body>
</html>
변수 두개를 입력받아 제가 직접 만든 함수로 호출해보았습니다.
함수를 잘 이용해야 코드가 훨씬 간단해질 것 같네요!
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

'FrontEnd > java script' 카테고리의 다른 글
| [java script] 객체 2(내장 객체 Date, Math) (0) | 2022.12.17 |
|---|---|
| [java script] 객체 1(object, 내장 객체 Array) (0) | 2022.12.16 |
| [java script] 자바 스크립트 함수 1(function) (0) | 2022.12.15 |
| [java script] 자바스크립트 반복문(for, while) (0) | 2022.12.15 |
| [java script] 자바스크립트 조건문(if, switch) (0) | 2022.12.15 |

