컴포넌트 배치
컨테이너에는 UI 컴포넌트(버튼, 체크박스, 라디오 버튼, 콤 포, 리스트 등)들이 배치됩니다.
컨테이너는 기본적으로 배치 관리자로 컴포넌트를 배치한다.
배치 관리자는 좌표값으로 컴포넌트를 배치하지 않고, 컨테이너를 몇 개의 구획으로 나누어 하나의 구획에 하나의 컴포넌트를 배치해준다.
배치 관리자로 배치하게 되면 컨테이너의 크기가 사용자에 의해 변경되더라도 컴포넌트의 크기가 비율적으로 늘거나 줄게되어 배치 모양이 그대로 유지된다는 장점이 있다.
크기가 고정된 컨테이너일 경우, 세밀한 배치를 위해서 좌표값으로 컴포넌트를 배치할 수도 있다.
02 Java UI - Swing 97 이 경우 컨테이너의 좌측 상단 모서리를 (0,0)으로 보고, x축과 y축 좌표로 컴포넌트의 위치를 정해서 배치한다.
1. Layout Manager(배치 관리자)
▷ 컨테이너가 컴포넌트를 배치할 때 배치 관리자가 무엇이냐에 따라 달라짐
▷ JWindow, JFrame, JDialog는 기본적으로 BorderLayout 배치 관리자 사용, JPanel은 FlowLayout 사용
◎ java.awt 패키지 제공 배치 관리자
| NO | 배치 관리자 | 설명 |
| 1 | BorderLayout | 동 · 서 · 남 · 북 · 중앙으로 컴포넌트 배치 |
| 2 | CardLayout | 여러 장의 카드에 컴포넌트 각각 배치 |
| 3 | FlowLayout | 왼쪽에서 오른쪽으로 컴포넌트 배치 |
| 4 | GridLayout | 바둑판과 같은 격자에 컴포넌트 배치 |
| 5 | GridBagLayout | 바둑판과 같은 격자에 컴포넌트를 배치하지만 격자 간 병합 가능 |
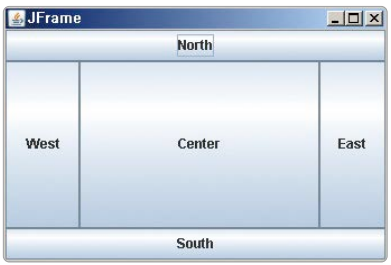
(1) BorderLayout
▷ 컨테이너를 중앙· 동·서·남·북으로 구획 짓고, 각 구획에 하나의 컴포넌트 또는 컨테이너를 배치함
jFrame.getContentPane().add(컴포넌트, BorderLayout.CENTER); jFrame.getContentPane().add(컴포넌트, BorderLayout.EAST); jFrame.getContentPane().add(컴포넌트, BorderLayout.WEST); jFrame.getContentPane().add(컴포넌트, BorderLayout.SOUTH); jFrame.getContentPane().add(컴포넌트, BorderLayout.NORTH);
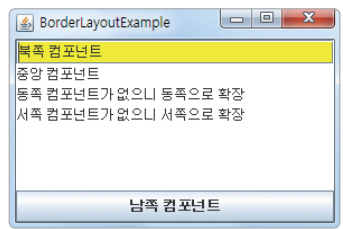
◎ BorderLayout 사용 예제
import java.awt.BorderLayout; import java.awt.Color; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JTextArea; import javax.swing.JTextField; import javax.swing.SwingUtilities; import swingcontainer.JFrameExample; public class BorderLayoutExample extends JFrame { private JTextField txtNorth; private JTextArea txtCenter; private JButton btnSouth; // 메인 윈도우 설정 public BorderLayoutExample() { this.setTitle("BorderLayoutExample"); this.setSize(300, 200); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 북쪽, 중앙, 남쪽에 컴포넌트 배치 this.getContentPane().add(getTxtNorth(), BorderLayout.NORTH); this.getContentPane().add(getTxtCenter(), BorderLayout.CENTER); this.getContentPane().add(getBtnSouth(), BorderLayout.SOUTH); } // JTextField 생성 private JTextField getTxtNorth() { if(txtNorth == null) { txtNorth = new JTextField(); txtNorth.setText("북쪽 컴포넌트"); txtNorth.setBackground(Color.YELLOW); } return txtNorth; } // JTextArea 생성 private JTextArea getTxtCenter() { if(txtCenter == null) { txtCenter = new JTextArea(); txtCenter.append("중앙 컴포넌트\n"); txtCenter.append("동쪽 컴포넌트가 없으니 동쪽으로 확장\n"); txtCenter.append("서쪽 컴포넌트가 없으니 서쪽으로 확장\n"); } return txtCenter; } // JButton 생성 private JButton getBtnSouth() { if(btnSouth == null) { btnSouth = new JButton(); btnSouth.setText("남쪽 컴포넌트"); } return btnSouth; } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { BorderLayoutExample jFrame = new BorderLayoutExample(); jFrame.setVisible(true); } }); } }
동쪽, 서쪽을 따로 지정하지 않았기 때문에 모두 중앙 컴포넌트로 확장해서 사용할 수 있습니다.결과 창
(2) FlowLayout
▷ FlowLayout 배치 관리자는 이미 배치된 컴포넌트의 오른쪽 옆에 새로운 컴포넌트를 배치함.
▷ 오른쪽에 공간이 부족하면 하단에 배치하므로 사용자에 의해 컨테이너의 폭이 변경되면 컴포넌트의 배치 위치가 변경될 수 있음.
import java.awt.FlowLayout; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.SwingUtilities; public class FlowLayoutExample extends JFrame { private JButton btnOk; private JButton btnCancel; // 메인 윈도우 설정 public FlowLayoutExample() { this.setTitle("FlowLayoutExample"); this.setSize(300, 100); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // FlowLayout으로 변경하고 두 개의 버튼 추가 this.setLayout(new FlowLayout()); this.getContentPane().add(getBtnOk()); this.getContentPane().add(getBtnCancel()); } // Ok 버튼 생성 private JButton getBtnOk() { if(btnOk == null) { btnOk = new JButton(); btnOk.setText("확인"); } return btnOk; } // Cancel 버튼 생성 private JButton getBtnCancel() { if(btnCancel == null) { btnCancel = new JButton(); btnCancel.setText("취소"); } return btnCancel; } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { FlowLayoutExample jFrame = new FlowLayoutExample(); jFrame.setVisible(true); } }); } }
출력 값
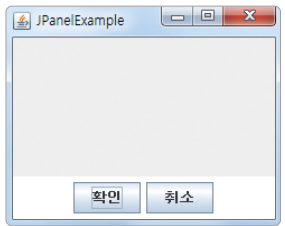
2. JPanel 추가 구현import java.awt.BorderLayout; import java.awt.Color; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.SwingUtilities; public class JPanelExample extends JFrame { private JPanel panelSouth; //추가 private JButton btnOk; private JButton btnCancel; // 메인 윈도우 설정 public JPanelExample() { this.setTitle("JPanelExample"); this.setSize(250, 200); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 남쪽에 JPanel 추가 this.getContentPane().add(getPanelSouth(), BorderLayout.SOUTH); //추가 } // JPanel 생성 public JPanel getPanelSouth() { //추가 if(panelSouth == null) { panelSouth = new JPanel(); panelSouth.setBackground(Color.WHITE); panelSouth.add(getBtnOk()); panelSouth.add(getBtnCancel()); } return panelSouth; } . . . 동일 }
(3) GridLayout
▷ 컨테이너를 행row과 열 column로 구성된 테이블 모양으로 구획 짓고, 각 구획 에 하나의 컴포넌트를 배치함
▷ 행과 열의 수는 GridLayout 객체를 생성할 때 생성 자의 매개값으로 주거나,
객체 생성 후 setRows (), setColumns () 메소드로 지정할 수도 있음
import java.awt.GridLayout; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.SwingUtilities; public class GridLayoutExample extends JFrame { private JButton[][] btn; public GridLayoutExample() { setTitle("GridLayoutExample"); setSize(300, 100); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // GridLayout으로 변경하고 버튼 추가 setLayout(new GridLayout(2, 3)); for(int r=0; r<2; r++) { for(int c=0; c<3; c++) { getContentPane().add(getBtn()[r][c]); } } } // 버튼 배열 생성 public JButton[][] getBtn(){ if(btn == null) { btn = new JButton[2][3]; for(int r=0; r<2; r++) { for(int c=0; c<3; c++) { btn[r][c] = new JButton(); btn[r][c].setText("["+r+"]["+c+"]"); } } } return btn; } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { GridLayoutExample jFrame = new GridLayoutExample(); jFrame.setVisible(true); } }); } }
자바의 Swing을 이용한 레이아웃 배치 방법에 대해서 배웠습니다.
기본적인 셋팅은 되어있고 추가적인 배치나 색상 입히기 등을 통해서 사용자가 수정할 수 있습니다.
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

'BackEnd > Java' 카테고리의 다른 글
| [java]이것이 자바다 부록 Java UI 4 (Swing을 이용한 이벤트 처리) (0) | 2023.02.16 |
|---|---|
| [java]이것이 자바다 부록 Java UI 3 (Swing을 이용한 컴포넌트 배치 2) (1) | 2023.02.15 |
| [java] 이것이 자바다 부록 Java UI 1 (Swing) (0) | 2023.02.15 |
| [java] 이것이 자바다 부록 MySQL과 연동 (0) | 2023.02.15 |
| [java] 이것이 자바다 ch20 데이터베이스 입출력 4(게시판 만들기) (0) | 2023.02.14 |