(5) 안티 알리아싱
▷ 비트맵 그래픽의 방식은 작은 사각형(픽셀)을 최소 단위로 하기 때문에 이 픽셀들이 모여 만들어진 원, 곡선, 사선은 경계 부분에서 거친 계단 현상(알리어싱aliasing)이 나타남
▷ 문제 해결을 위해 안티-알리어싱 기능이 필요
▷ 안티알리어싱은 배경색과 이미지 색상의 중간 색상을 단계적으로 채워 경계선을 부드럽게 만들어 주는 기능
▷ 자바는 안티 알리어싱을 위해 Graphics2D의 setRenderingHint() 메소드를 제공
▷ paint() 메소드의 매개변수 타입은 Graphics이지만 Graphics2D 객체를 참조하고 있기 때문에 타입 변환을 통해 Graphics2D 객체를 얻고 setRenderingHint() 메소드를 호출 가능
◎ 안티 알리아싱을 적용하지 않은 원과 적용한 원의 차이점을 보여주는 예제
import java.awt.BorderLayout; import java.awt.Canvas; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.RenderingHints; import javax.swing.JFrame; import javax.swing.SwingUtilities; public class AntiAliasingExample extends JFrame { // 메인 윈도우 설정 public AntiAliasingExample() { setTitle("안티알리아싱"); getContentPane().add(new MyCanvas(), BorderLayout.CENTER); setSize(200,300); } // Canvas 클래스 선언 public class MyCanvas extends Canvas{ public void paint(Graphics g) { // 안티알리어싱을 적용하지 않은 원 g.fillOval(50, 50, 100, 100); // 안티알리어싱을 적용한 원 Graphics2D g2 = (Graphics2D) g; g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); g.fillOval(50, 200, 100, 100); } } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { AntiAliasingExample jFrame = new AntiAliasingExample(); jFrame.setVisible(true); } }); } }
첫 번째 원은 안티알리어싱을 적용하지 않았기 때문에 계단식으로 표현되고 두 번째 원은 적용해서 매끄럽게 나타납니다.
(6) 이미지 그리기
▷ 이미지를 드로잉하기 위해서는 이미지 파일을 메모리로 로딩해서 Image 객체를 얻어야 함
▷ Image 객체를 얻는 방법은 두 가지가 있는데, 첫 번째로는 Toolkit의 getImage() 메소드로 얻을 수 있음
▷ 두 번째 방법은 ImageIcon 객체를 생성해서 getImage() 메소드로 얻을 수 있음
▷ Graphics의 drawImage() 메소드를 이용함
◎ 이미지 파일을 읽고 Canvas에 드로잉하는 예제
import java.awt.BorderLayout; import java.awt.Canvas; import java.awt.Color; import java.awt.Graphics; import java.awt.Image; import java.awt.Toolkit; import javax.swing.ImageIcon; import javax.swing.JFrame; import javax.swing.SwingUtilities; public class ImageExample extends JFrame { // 메인 윈도우 설정 public ImageExample() { setTitle("이미지 그리기"); getContentPane().add(new MyCanvas(), BorderLayout.CENTER); add(new MyCanvas(), BorderLayout.CENTER); setSize(500,350); } // Canvas 클래스 선언 public class MyCanvas extends Canvas{ private Image imgSun, imgMoon; public MyCanvas() { // 배경을 흰색으로 변경 setBackground(Color.WHITE); // 이미지를 로딩해서 읽고, Image 객체 얻기 Toolkit toolkit = Toolkit.getDefaultToolkit(); imgSun = toolkit.getImage(getClass().getResource("sun.gif")); imgMoon = new ImageIcon(getClass().getResource("moon.gif")).getImage(); } public void paint(Graphics g) { // 이미지 드로잉 g.drawImage(imgSun, 10, 10, this); g.drawImage(imgMoon, 300, 20, this); } } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { ImageExample jFrame = new ImageExample(); jFrame.setVisible(true); } }); } }
(7) 배경 이미지 넣기
▷ JPanel은 paint() 메소드를 실행할 때 자신의 paintComponent() 메소드를 먼저 호출하고, 자식 컴포넌트의 paint() 메소드를 나중에 호출하도록 되어 있음
▷ 배경 그림은 모든 자식 컴포넌트보다 먼저 드로잉되어 자식 컴포넌트 밑에 깔려야 하므로 paintComponent()에서 배경 그림이 드로잉되어야 함
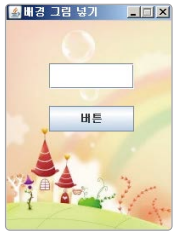
◎ JPanel에 배경 이미지를 드로잉해서 JTextField와 JButton가 배경 이미지 위에 배치하는 예제
import java.awt.BorderLayout; import java.awt.Graphics; import javax.swing.ImageIcon; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.JTextField; import javax.swing.SwingUtilities; public class BackgroundImageExample extends JFrame { private JTextField txtId; private JButton btnLogin; // 메인 윈도우 설정 public BackgroundImageExample() { this.setTitle("배경 그림 넣기"); this.getContentPane().add(new MyPanel(), BorderLayout.CENTER); this.setSize(200,270); this.setResizable(false); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } // JPanel 클래스 선언 public class MyPanel extends JPanel{ public MyPanel() { setLayout(null); // JTextField JButton 부착 add(getTextField()); add(getButton()); } @Override public void paintComponent(Graphics g) { // 배경 그리기 ImageIcon icon = new ImageIcon(this.getClass().getResource("bg.jpg")); g.drawImage(icon.getImage(), 0, 0, this); } } // JTextField 생성 public JTextField getTextField() { if(txtId == null) { txtId = new JTextField(); txtId.setBounds(50, 50, 100, 30); } return txtId; } // JButton 생성 public JButton getButton() { if(btnLogin == null) { btnLogin = new JButton("버튼"); btnLogin.setBounds(50, 50, 100, 30); } return btnLogin; } public static void main(String[] args) { SwingUtilities.invokeLater(new Runnable() { public void run() { BackgroundImageExample jFrame = new BackgroundImageExample(); jFrame.setVisible(true); } }); } }
Canvas와 Graphics의 메소드를 이용해 안티 알리아싱(테두리 다듬기), 이미지 삽입, 배경 그림 넣기 등을 해보았습니다.
이것들을 이용하면 게시판 꾸미기에 유용할 것 같아요~
더 많은 기능들에 대해서 배워볼게요~!!
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

'BackEnd > Java' 카테고리의 다른 글
| [프로그래머스] 중복된 숫자 개수 찾기(for each, stream) (0) | 2023.08.07 |
|---|---|
| [java] 입출력(BufferedReader, BufferedWriter, StringBuilder) (0) | 2023.02.26 |
| [java]이것이 자바다 부록 Java UI 13-1 (Swing을 이용한 2D 그래픽스, Color와 Font) (0) | 2023.02.26 |
| [java]이것이 자바다 부록 Java UI 13 (Swing을 이용한 2D 그래픽스) (0) | 2023.02.26 |
| [java]이것이 자바다 부록 Java UI 12-3 (Swing을 이용한 색상 다이얼로그) (1) | 2023.02.21 |