1. 폼(form)
▷ 사용자가 웹 브라우저를 통해 입력된 모든 데이터를 한 번에 웹 서버로 전송하는 양식
▶ 전송한 데이터는 웹 서버가 처리하고 처리 결과에 따라 다른 웹 페이지를 보여줌
▷ 사용자와 웹 애플리케이션이 상호 작용하는 중요한 기술 중 하나
▷ 사용자가 어떤 내용을 원하는지, 사용자의 요구 사항이 무엇인지 파악할 때 가장 많이 사용하는 웹 애플리케이션의 필수적인 요소
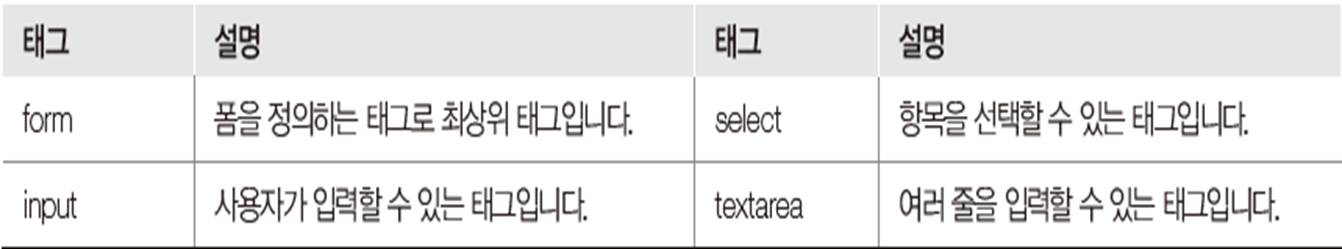
◎ 폼을 구성하는 태그 종류
◎ 폼 태그
▷ 사용자가 다양한 정보를 입력하고 서로 전달할 때 사용하는 태그
▷ 단독으로 쓰이지 않고 사용자가 다양한 정보를 입력하는 양식을 포함하는 최상위 태그
▷ 속성을 이용하여 폼 데이터를 전송할 때 어디로 보낼지, 어떤 방식으로 보낼지 설정
▷ form 태그의 모든 속성은 필수가 아니라 선택적으로 사용
◎ method
(1) get 방식(검색)
▷ 전송형태 : 이름과 값의 형태로 URL에 포함되어 전송
▷ 전송량 : 제한적(4,096B)
▷ 속도 : 빠름
▷ 보안 : 없음
▷ 보안이 필요하지 않으면서 지정된 리소스에서 자원을 읽는 경우 GET 방식을 사용(READ)
(2) post 방식(로그인)
▷ 전송형태 : HTTP 헤더 속에 감춰서 전송
▷ 전송량 : 제한 없음
▷ 속도 : 느림
▷ 보안 : 있음
▷ 지정된 리소스에서 데이터를 처리할 때, 쓰고 수정하고 삭제할 때 사용(read, update, delete)
◎ input 태그
▷ 사용자가 텍스트 입력이나 선택 등을 다양하게 할 수 있도록 공간을 만드는 태그
▷ 종료 태그 없이 단독으로 사용할 수 있음
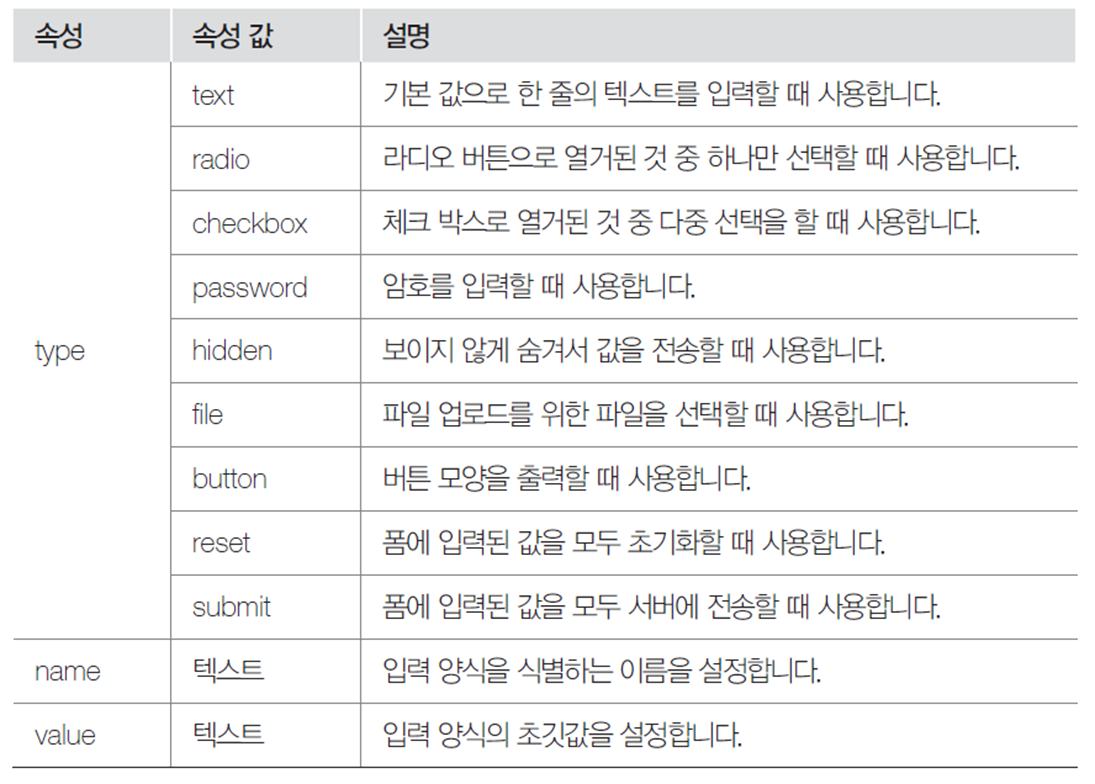
◎ input 태그의 기본 속성
◎ form 태그와 input 태그를 이용한 회원 가입 양식 만들기
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Form Processing</title> </head> <body> <h3>회원 가입</h3> <form action="#" name="member" method="post"> <p> 아이디 : <input type="text" name="id"><input type="button" value="아이디 중복 검사"> <p> 비밀번호 : <input type="password" name="passwd"> <p> 이름 : <input type="text" name="name"> <p> 연락처 : <input type="text" maxlength="4" size="4" name="phone1"> - <input type="text" maxlength="4" size="4" name="phone2"> - <input type="text" maxlength="4" size="4" name="phone3"> <p> 성별 : <input type="radio" name="sex" value="남성" checked>남성 <input type="radio" name="sex" value="여성">여성 <p> 취미 : 독서<input type="checkbox" name="hobby1" checked> 운동<input type="checkbox" name="hobby2"> 영화<input type="checkbox" name="hobby3"> <p><input type="submit" name="가입하기"> <p><input type="reset" name="다시 쓰기"> </form> </body> </html>
◎ select 태그
▷ 여러 개의 항목이 나타나는 목록 상자에서 항목을 선택하는 태그
▷ 시작 태그와 종료 태그가 있으며, 리스트 박스에 여러 항목을 추가 삽입하기위해 반드시 option 태그를 포함해야 함
◎ select 태그의 속성
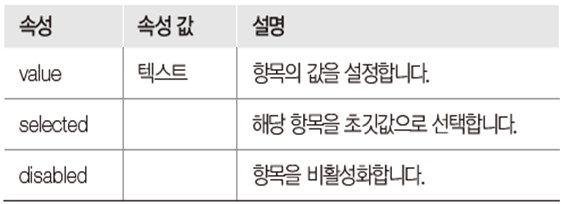
◎ option 태그의 속성
◎ 회원 가입 양식의 연락처 수정 예제
<p> 연락처 : <select name="phone1"> <option value="010">010</option> <option value="011">011</option> <option value="016">016</option> <option value="017">017</option> <option value="019">019</option> </select> - <input type="text" maxlength="4" size="4" name="phone2"> - <input type="text" maxlength="4" size="4" name="phone3">
◎ 회원 가입 양식의 옵션 그룹 생성 예제
<select name="city"> <optgroup label="서울특별시"> <option value="seocho-gu">서초구</option> <option value="gangnam-gu">강남구</option> <option value="songpa-gu">송파구</option> </optgroup> <optgroup label="경기도"> <option value="seongnam-si">성남시</option> <option value="suwon-si">수원시</option> <option value="youngin-si">용인시</option> </optgroup> <optgroup label="창원시"> <option value="sarim-dong">사림동</option> <option value="sangnam-dong">상남동</option> <option value="sodab-dong">소답동</option> </optgroup> </select>
폼 태그는 모든 데이터를 한 번에 웹 서버로 전송하는 양식입니다.
form, input, select 등을 이용해 값들을 입력하거나 선택할 수 있도록 화면을 구성해줍니다.
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

'BackEnd > JSP' 카테고리의 다른 글
| [JSP 웹 프로그래밍] 파일 업로드 2 (Commons-FileUpload) (1) | 2023.03.02 |
|---|---|
| [JSP 웹 프로그래밍] 폼 태그 2 (textarea, 폼 데이터 처리) (0) | 2023.03.02 |
| [JSP 웹 프로그래밍] 내장 객체 3 <javax> (out 내장 객체) (0) | 2023.03.01 |
| [JSP 웹 프로그래밍] 내장 객체 2 <javax> (response) (0) | 2023.03.01 |
| [JSP 웹 프로그래밍] 내장 객체 1 <javax> (request) (1) | 2023.03.01 |