728x90
반응형
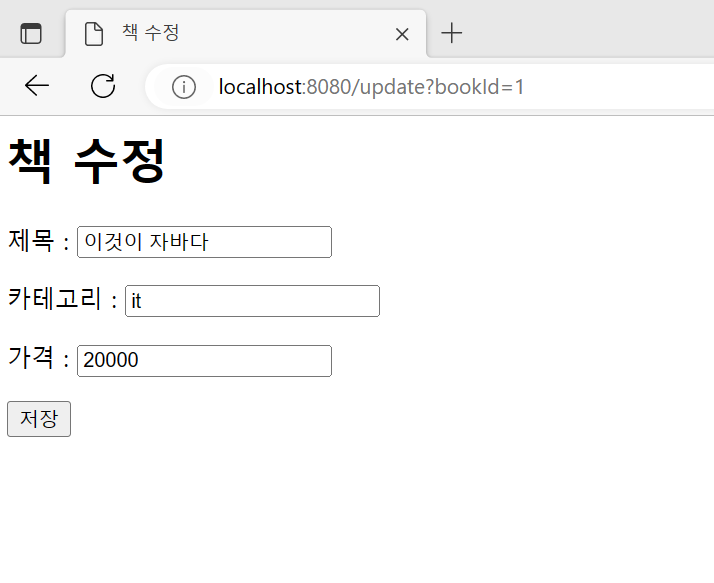
1. 책 수정 화면 : 브라우저에서 localhost:8080/update?bookId=1 주소에 접속하면 책 정보를 수정할 수 있습니다.
2. 책 수정 화면 컨트롤러 메소드 추가
...(생략)... // 책 수정 화면 컨트롤러 메소드 추가 @RequestMapping(value = "/update", method=RequestMethod.GET) public ModelAndView update(@RequestParam Map<String, Object> map) { Map<String, Object> detailMap = this.bookService.detail(map); ModelAndView mav = new ModelAndView(); mav.addObject("data", detailMap); mav.setViewName("/book/update"); return mav; } }
책 수정 화면은 책 입력 화면 + 책 상세 화면이 나타납니다.
3. 책 수정 화면 뷰 작성
▷ src → main → webapp → WEB-INF → views → book → create.jsp 파일 복사해서 update 파일 생성
◎ update.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <meta charset="UTF-8"> <title>책 수정</title> </head> <body> <h1>책 수정</h1> <form method="post"> <p>제목 : <input type="text" name="title" value="${ data.title }"/></p> <p>카테고리 : <input type="text" name="category" value="${ data.category }" /></p> <p>가격 : <input type="text" name="price" value="${ data.price }" /></p> <p><input type="submit" value="저장" /></p> </form> </body> </html>
4. 책 수정 화면 확인하기
http://localhost:8080/update?bookId=1 주소로 접속하면 위와 같은 화면이 나타납니다.
update.jsp 파일을 생성하면 책 내용을 수정할 수 있는 화면이 나타납니다!
BookId를 기준으로 했기 때문에 해당 번호에 저장된 페이지를 수정할 수 있네요!!
다음은 책 수정 기능이 연동되도록 만들어 볼게요!!
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

728x90
반응형
'BackEnd > Spring' 카테고리의 다른 글
| [코드로 배우는 스프링 웹 프로젝트] java spring 책 삭제 기능 만들기 (0) | 2023.03.17 |
|---|---|
| [코드로 배우는 스프링 웹 프로젝트] java spring 책 수정 기능 만들기 (0) | 2023.03.17 |
| [코드로 배우는 스프링 웹 프로젝트] java spring 책 상세 화면 만들기 (0) | 2023.03.16 |
| [코드로 배우는 스프링 웹 프로젝트] java spring 책 입력 기능 만들기 (0) | 2023.03.16 |
| [코드로 배우는 스프링 웹 프로젝트] java spring MySQL 연동 방법 (0) | 2023.03.16 |