728x90
1. v-model : 입력 폼을 데이터와 연결해줍니다.
◎ 예제 1) 입력한 문자열을 표시하는 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>입력한 문자열을 표시하는 예제</h2>
<div id="app">
<input v-model="myName" placeholder="이름">
<p>나는 {{ myName }} 입니다. </p>
</div>
<script>
new Vue ({
el: '#app',
data: {
myName: ''
}
})
</script>
</body>
</html>문자열을 텍스트 박스 안에 입력하면 아래에 결과가 출력됩니다.

◎ 예제 2) 입력한 문장과 문자수를 표시하는 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>입력한 문장과 문자수를 표시하는 예제</h2>
<div id="app">
<textarea v-model="myText"></textarea>
<p>문장은, 「{{ myText }}」 </p>
<p>문자수는 {{ myText.length }} 자입니다. </p>
</div>
<script>
new Vue({
el: '#app',
data:{
myText: '오늘 날씨 좋습니다.'
}
})
</script>
</body>
</html>문장을 입력하면 enter키와 상관없이 문장을 계속해서 나열하고 문장과 문자수를 표시합니다.

◎ 예제 3) 체크박스의 ON/OFF를 확인하는 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>체크박스의 ON/OFF를 확인하는 예제</h2>
<div id="app">
<label><input type="checkbox" v-model="myCheck">
체크박스의 상태는 {{ myCheck }}</label>
</div>
<script>
new Vue({
el: '#app',
data: {
myCheck: false
}
})
</script>
</body>
</html>체크를 하면 true, 체크를 해제하면 false가 출력됩니다.

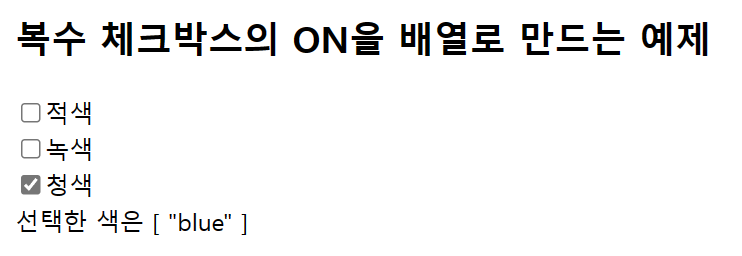
◎ 예제 4) 복수의 체크박스의 ON을 배열로 만드는 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>복수 체크박스의 ON을 배열로 만드는 예제</h2>
<div id="app">
<label><input type="checkbox" value="red" v-model="myChecks">적색</label><br>
<label><input type="checkbox" value="green" v-model="myChecks">녹색</label><br>
<label><input type="checkbox" value="blue" v-model="myChecks">청색</label><br>
선택한 색은 {{ myChecks }}
</div>
<script>
new Vue({
el: '#app',
data: {
myChecks:[]
}
})
</script>
</body>
</html>체크 하는 순서대로 value 값이 출력됩니다.
체크 순서 : 적색 → 청색 → 녹색
출력 값 : red → blue → green

◎ 예제 5) 동의에 체크하면 송신 버튼이 활성화되는 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>동의에 체크하면 송신 버튼이 활성화 되는 예제</h2>
<div id="app">
<label><input type="checkbox" v-model="myAgree" >
동의합니다.</label>
<button v-bind:disabled="myAgree==false">송신</button>
</div>
<script>
new Vue({
el: "#app",
data: {
myAgree: false
}
})
</script>
</body>
</html>myAgree==false → !myAgree 로 표기해도 됩니다.
동의에 체크하면 송신 버튼이 활성화되고 해제하면 송신 버튼이 비활성화됩니다.

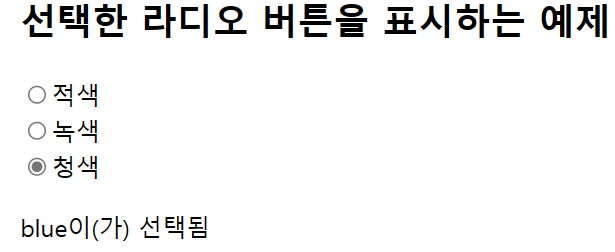
◎ 예제 6) 선택한 라디오 버튼을 표시하는 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>선택한 라디오 버튼을 표시하는 예제</h2>
<div id="app">
<label><input type="radio" value="red" v-model="picked">적색</label><br>
<label><input type="radio" value="green" v-model="picked">녹색</label><br>
<label><input type="radio" value="blue" v-model="picked">청색</label><br>
<p> {{ picked }}이(가) 선택됨 </p>
</div>
<script>
new Vue({
el: '#app',
data: {
picked: 'red'
}
})
</script>
</body>
</html><label style="color : red"><input type="radio" value="red" v-model="picked" >적색</label><br>
적색이라는 글자에 색을 입히고 싶으면 위와 같이 lable에 바로 컬러를 지정해도 됩니다.
라디오의 버튼을 누르면 value 값들이 출력됩니다.

◎ 예제 7) 라디오 버튼을 이용한 이미지 출력 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>이미지 출력을 라디오버튼으로 변경하는 예제</h2>
<div id="app">
<label><input type="radio" value="face1.png" v-model="fileName">face1</label><br>
<label><input type="radio" value="face2.png" v-model="fileName">face2</label><br>
<p> {{ fileName }} 선택</p>
<img v-bind:src="fileName"></img>
</div>
<script>
new Vue({
el: '#app',
data:{
fileName:''
}
})
</script>
</body>
</html>라디오 버튼 중 하나 누르면 value에 저장된 이미지를 출력합니다.
◎ 예제 8) select를 이용하여 문자열이 선택한 색으로 변하는 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>문자열이 선택한 색으로 변하는 예제</h2>
<div id="app">
<select v-model="myColor">
<option disabled value="">색을 선택해 주세요</option>
<option>red</option>
<option>green</option>
<option>blue</option>
<option>orange</option>
<option>brown</option>
</select>
<p v-bind:style="{color : myColor}">선택한 색상은 {{ myColor }} 입니다.</p>
</div>
<script>
new Vue({
el: '#app',
data: {
myColor: ''
}
})
</script>
</body>
</html>select와 option을 이용해 값을 선택하면 value 값이 출력됩니다.

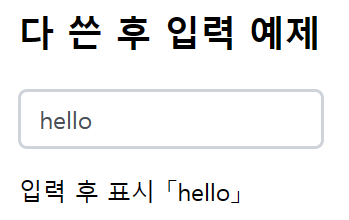
◎ 예제 9) lazy를 이용해 글자를 다 입력하고 나서 출력하는 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>다 쓴 후 입력 예제</h2>
<div id="app">
<input v-model.lazy="myText">
<p>입력 후 표시 「{{ myText }}」</p>
</div>
<script>
new Vue({
el: '#app',
data: {
myText: ''
}
})
</script>
</body>
</html>lazy를 이용하면 원하는 값 입력 후 enter키 입력하면 결과가 출력됩니다.
v.model.lazy="myText" 와 같이 사용하면 됩니다.

◎ 예제 10) number를 이용해 자동으로 수식 변경하는 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>입력을 자동으로 수식으로 변경 예제</h2>
<div id="app">
<input v-model.number="myNumber" type="number">
<!-- 숫자만 입력받을 수 있도록 합니다. -->
<p>100을 더해서 표시 「{{ 100 + myNumber }}」</p>
</div>
<script>
new Vue({
el: '#app',
data: {
myNumber: 0
}
})
</script>
</body>
</html>10^308 까지 숫자가 입력이되고 그 이후로는 100만 나타납니다.
또한, v-model 뒤에 number를 적어주지 않는다면 숫자가 아니라 문자로 입력받습니다.
따라서, 「100 + 10」을 하면 「110」이 아니라 「10010」이 나옵니다.
◎ 예제 11) 앞 뒤의 공백을 자동으로 제거하는 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>앞뒤의 공백을 자동으로 제거하는 (트림) 예제</h2>
<div id="app">
<input v-model.trim="myText">
<p>앞뒤 공백을 제거「{{ myText }}」</p>
</div>
<script>
new Vue({
el: '#app',
data: {
myText: ''
}
})
</script>
</body>
</html>v-model.trim="myText" 와 같은 형식을 사용하면 앞 뒤의 공백을 자동으로 제거합니다.

◎ 마무리 문제) text와 radio를 사용하여 선택한 색으로 이름과 문자열을 출력하도록 하는 예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>입력폼 활용</h2>
<div id="app">
<lable>이름 : <input v-model="mText"></lable><br>
좋아하는 색은 : <br>
<label><input type="radio" value="red" v-model="mRadio">빨강</label><br>
<label><input type="radio" value="green" v-model="mRadio">녹색</label><br>
<label><input type="radio" value="blue" v-model="mRadio">파란색</label><br>
<label><input type="radio" value="yellow" v-model="mRadio">노란색</label><br>
<label><input type="radio" value="gray" v-model="mRadio">회색</label><br>
<p v-bind:style="{color : mRadio}">내 이름은 {{ mText }}이고 좋아하는 색은 {{ mRadio }} 입니다.</p>
</div>
<script>
new Vue({
el: '#app',
data:{
mText: '',
mRadio: 'red'
}
})
</script>
</body>
</html>위의 모든 예제들을 참고하여 마무리 문제를 풀어보았습니다.
코드가 익숙하지 않아서 헷갈리는 것들이 많네요,,

또 한 chapter가 끝났습니다! 배우는 속도가 빠르니 따라가기 좀 어렵지만 복습을 자주하며 익혀나가야겠어요!
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

728x90
'FrontEnd > java script' 카테고리의 다른 글
| [java script] Vue.js 조건(v-if)과 반복(v-for) 1 (2) | 2022.12.24 |
|---|---|
| [java script] Vue.js 유저 조작과 연동(v-on) (0) | 2022.12.22 |
| [java script] Vue.js 속성(v-bind, a, class) (0) | 2022.12.22 |
| [java script] Vue.js 입문 데이터 표시(new Vue, v-text, v-html) (0) | 2022.12.21 |
| [java script] Vue.js 입문 start (0) | 2022.12.21 |



