728x90
1.v-if : 조건에 따른 표시
이전에 if문을 java와 java script에서 많이 다뤄 보았었습니다. Vue.js에서는 어떻게 사용하는지 예제로 바로 알아보죠!
◎ 체크박스가 true 일때 결과를 출력하는 예제)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
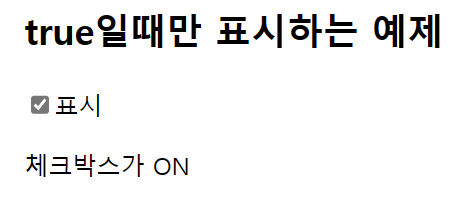
<h2>true일때만 표시하는 예제</h2>
<div id="app">
<label><input type="checkbox" v-model="myVisible">표시</label>
<p v-if="myVisible">체크박스가 ON</p>
</div>
<script>
new Vue({
el :'#app',
data : {
myVisible: false
}
})
</script>
</body>
</html>script의 메서드에 if대신 body 내부에 변수를 넘겨주면서 체크박스가 on이 되면 v-if문 안의 글자가 출력됩니다.
<태그명 v-if="조건"> 조건이 true라면 표시</태그명> 의 방법으로 사용하시면 됩니다.

◎ if문을 이용해 두 수를 비교하는 예제)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
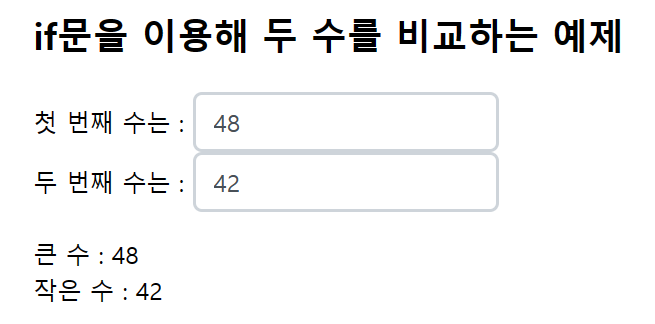
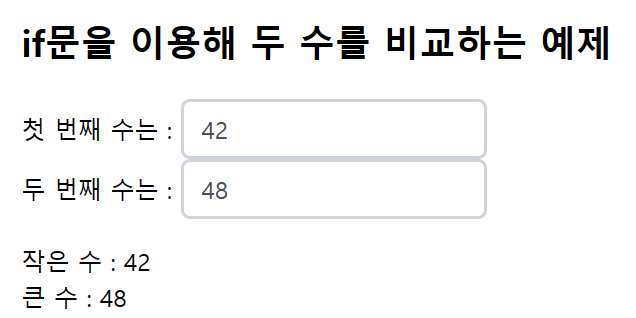
<h2>if문을 이용해 두 수를 비교하는 예제</h2>
<div id="app">
<label>첫 번째 수는 : <input v-model.number="num1"></label><br>
<label>두 번째 수는 : <input v-model.number="num2"></label><br>
<p v-if="num1 > num2">큰 수 : {{ num1 }} <br> 작은 수 : {{ num2 }} </p>
<p v-else-if="num2 > num1">작은 수 : {{ num1 }} <br> 큰 수 : {{ num2 }} </p>
<p v-else>두 수는 같습니다.</p>
</div>
<script>
new Vue({
el: '#app',
data: {
num1: '',
num2: ''
}
})
</script>
</body>
</html>button이 없어도 결과 값을 출력하는 예제입니다.
숫자를 입력하면 큰 수, 작은 수가 구분이 되게합니다.
v-if="조건문"에 조건문 자리에 다른 함수나 변수 없이 조건식을 사용하면 됩니다.
(v-if, v-else-if, v-else를 사용하면 됩니다.)


◎ if문을 이용해 두 수를 비교하는 예제 변형)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>if문을 이용해 두 수를 비교하는 예제</h2>
<div id="app">
<label>첫 번째 수는 : <input v-model.number="num1"></label><br>
<label>두 번째 수는 : <input v-model.number="num2"></label><br>
<button v-on:click="compare">비교</button>
<p v-if="comNum" v-html="sumNum"></p>
<p v-else v-html="sumNum"></p>
</div>
<script>
new Vue({
el: '#app',
data: {
num1: '',
num2: '',
sumNum: '',
comNum: true
},
methods: {
compare: function(){
if(this.num1 > this.num2){
this.comNum = true;
this.sumNum = "큰 수 : " + this.num1 + "<br>작은 수 : " + this.num2;
}
else{
this.comNum = false;
this.sumNum = "작은 수 : " + this.num1 + "<br>큰 수 : " + this.num2;
}
}
}
})
</script>
</body>
</html>클릭버튼을 누르면 큰 수 작은 수만 비교해서 sumNum이라는 변수 값이 출력되도록 합니다.
v-html을 이용해서 변수에 들어 있는 br을 인식해서 결과에 반영할 수 있습니다.
2.v-for : 몇 번이고 반복해서 표시하는 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>배열 데이터를 리스트로 표시하는 예제 </h2>
<div id="app">
<ul>
<li v-for="item in myArray">{{ item }}</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
myArray: ['쨈빵','멜론빵','크로와상']
}
})
</script>
</body>
</html>
<태그 v-for="변수 in 배열">반복하는 부분<태그>
위와 같은 방법으로 배열에 있는 값들을 나열해서 출력할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>오브젝트 배열 데이터를 리스트로 표시하는 예제 </h2>
<div id="app">
<ul>
<li v-for="item in objArray">{{ item.name }} ₩{{ item.price }}</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
objArray:[
{name: '쨈빵', price: 1000},
{name: '멜론빵', price: 1200},
{name: '크로와상', price: 1500},
]
}
})
</script>
</body>
</html>for문을 이용해서 item 안에 objArray 배열을 넣고 name, price를 li로 반복해서 출력합니다.
◎ 구구단을 출력하는 예제)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
</head>
<body>
<h2>구구단을 출력하는 예제</h2>
<div id="app">
<div v-for="i in 9"><h2>{{ i }}단</h2>
<ul>
<li v-for="j in 9">{{ i }} x {{ j }} = {{ i*j }}<br></li>
</ul>
</div>
</div>
<script>
new Vue({
el:'#app',
})
</script>
</body>
</html>두 번의 for문을 사용해서 구구단을 출력합니다.
for문을 ul에 넣어도 되고 div를 p로 바꾸어도 원하는 결과는 출력됩니다.
대신 화면에 표시되는 스타일은 바뀔 수 있습니다.
728x90
'FrontEnd > java script' 카테고리의 다른 글
| [java script] Vue.js 조건(v-if)과 반복(v-for) 3 (0) | 2022.12.26 |
|---|---|
| [java script] Vue.js 조건(v-if)과 반복(v-for) 2 (0) | 2022.12.26 |
| [java script] Vue.js 유저 조작과 연동(v-on) (0) | 2022.12.22 |
| [java script] Vue.js 유저 입력 연결(v-model) (0) | 2022.12.22 |
| [java script] Vue.js 속성(v-bind, a, class) (0) | 2022.12.22 |



