◎ Vue.js에서 구글 차트 연동
아래의 문구를 작성하면 차트를 연동할 수 있습니다.
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
google 차트는 움직이지 않는 그래프만 표시할 수 있습니다.
여기서 Vue.js를 연동하면 유저가 조작하면 움직이는 그래프를 만들 수 있습니다.
◎ google chart를 사용하는 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="style.css" >
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
</head>
<body>
<h2>Google Charts로 원그래프를 그리는 예제</h2>
<h3>선호하는 점심 메뉴 투표</h3>
<div id="chart_div" style="height: 500px;"></div>
<script>
// 그래프에 사용할 데이터
var orgdata = [
['종류', '개수'],
['도시락', 3], ['갈비탕', 4], [ '오므라이스', 5],
['짬뽕', 1], ['비빔밥', 3], [ '메밀소바', 1]
];
google.charts.load('current', {packages: ['corechart']});
google.charts.setOnLoadCallback(drawBasic);
// 그래프를 그리는 함수
function drawBasic() {
var data = google.visualization.arrayToDataTable(orgdata);
var options = {title: '선호하는 점심',"is3D": true};
var chart = new google.visualization.PieChart(
document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</body>
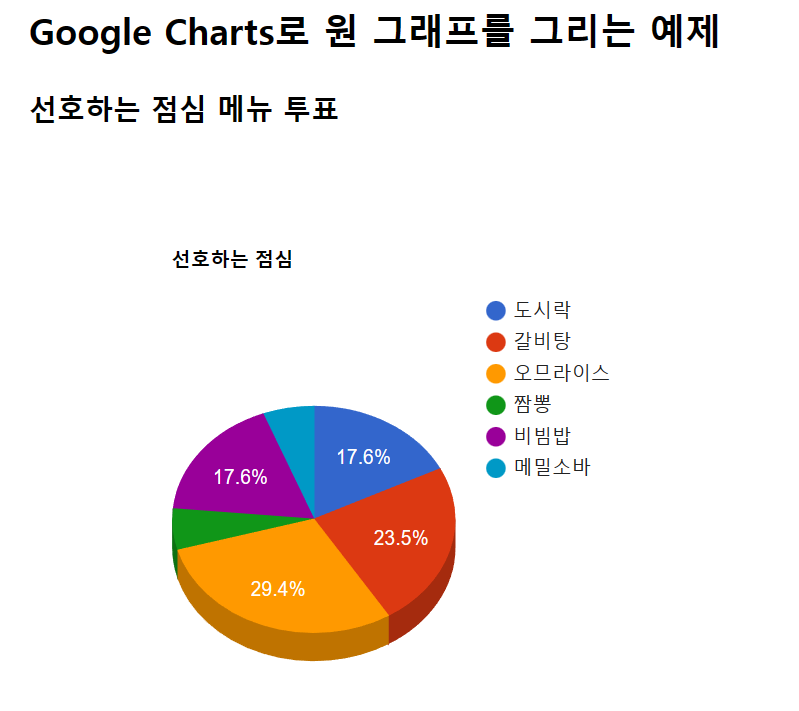
</html>구글 차트를 연동하면 아래와 같은 차트가 나타나게 됩니다.
차트별로 적용가능한 배열이 있고 값이 맞지 않으면 출력이 되지 않습니다.
위의 자바스크립트 부분이 전부 chart의 코드고 google charts로 들어가면 확인하실 수 있습니다.
Google 차트 사용 | Charts | Google Developers
Google 차트 사용 | Charts | Google Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 의견 보내기 Google 차트 사용 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Google 차트는
developers.google.com
위의 코드에 Vue.js를 연동시켜 주기위해서는 아래의 코드를 추가합니다.
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
dataArray: orgdata
}
})
</script>
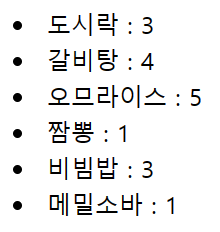
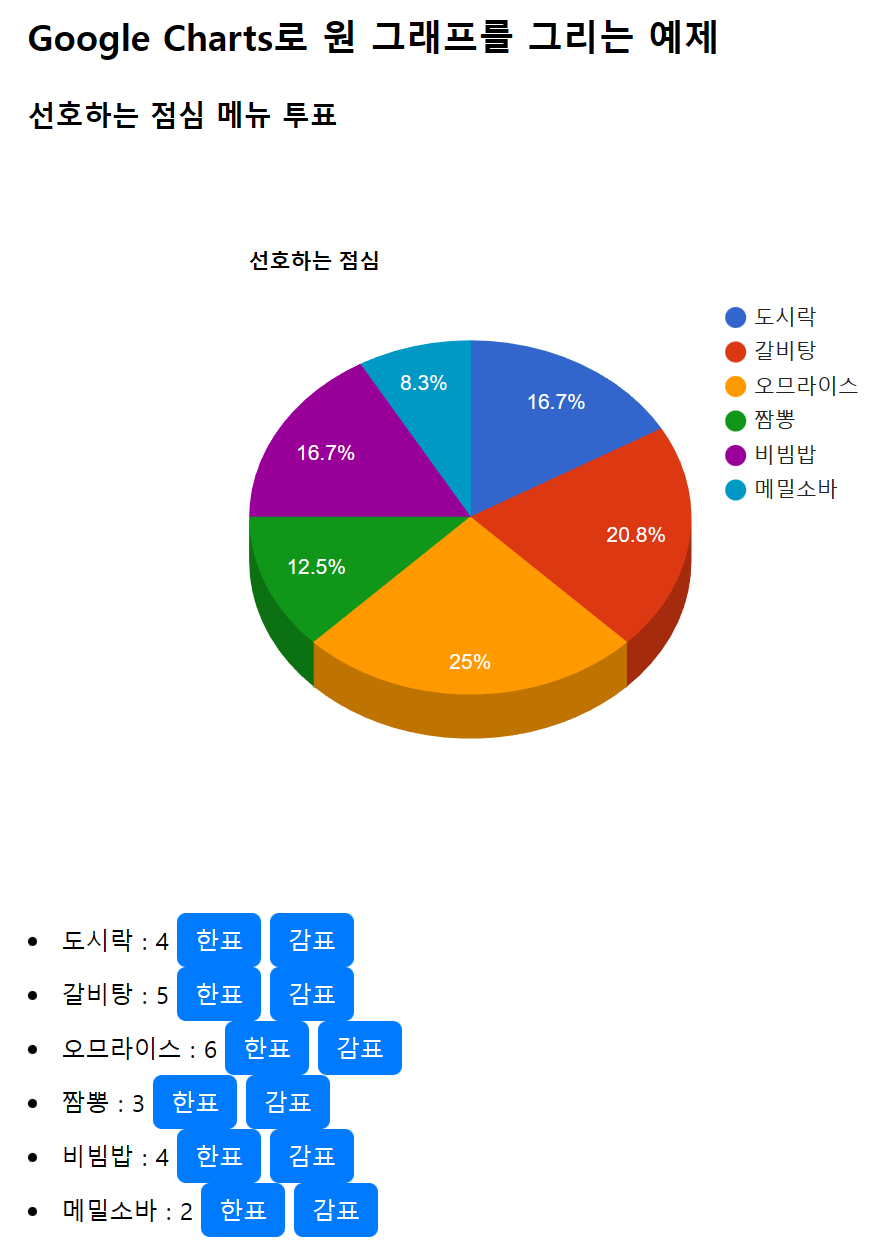
그러면 아래와 같은 출력이 나타납니다.

여기서 버튼을 누르면 숫자가 증가 또는 감소하며 그래프에 반영해보는 코드를 추가 하겠습니다.
<div id="app">
<li v-for="(item, c) in dataArray" v-if="c>0">{{ item[0] }} : {{ item[1] }}
<button v-on:click="addOne(c)">한표</button>
<button v-on:click="subOne(c)">감표</button>
</li>
</div>
<script>
new Vue({
el:'#app',
data:{
dataArray: orgdata
},
methods:{
addOne: function(val){
var obj = this.dataArray[val];
obj[1]++;
this.dataArray.splice(val, 1, obj);
drawBasic();
},
subOne: function(val){
var obj = this.dataArray[val];
obj[1]--;
this.dataArray.splice(val, 1, obj);
drawBasic();
}
}
})
</script>
위와 같이 변경된 결과를 출력할 수 있습니다.
addOne: function(val){ var obj = this.dataArray[val]; obj[1]++; this.dataArray.splice(val, 1, obj); drawBasic(); }
위의 코드를 분석해 보겠습니다.
1. obj 변수에 dataArray를 하나씩 받아줍니다.
▷ ['종류', '개수']
▷ ['도시락', 3]
▷위와 같이 배열을 받습니다.
2. 그 후 obj[1]을 통해 개수(2열)부분만 변동되도록 코드를 입력합니다.
3. splice를 통해 해당 값을 삭제하고 증가한 값이 입력되도록 합니다.
4. 그래프에 적용합니다.
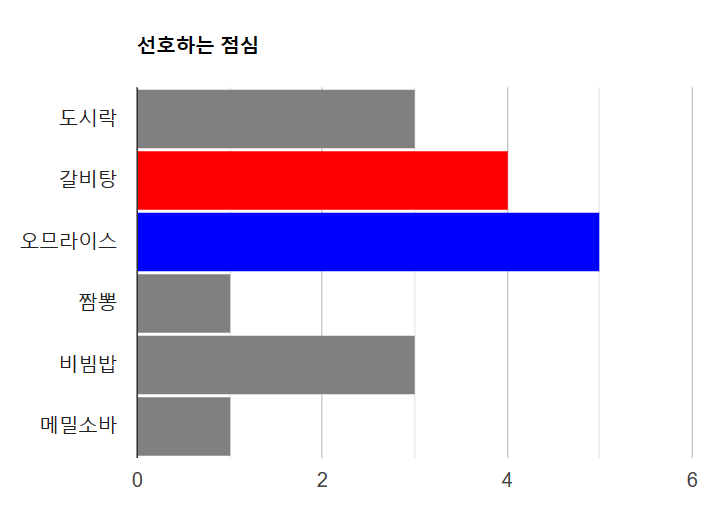
막대로 변경하고 싶다면 아래의 코드를 참고하세요.
<script>
var orgdata = [['종류', '개수', {role : 'style'}],['도시락', 3, 'color: gray'],
['갈비탕', 4, 'color: red'],['오므라이스', 5, 'color: blue'],['짬뽕', 1, 'color: gray'],
['비빔밥', 3, 'color: gray'],['메밀소바', 1, 'color: gray']];
google.charts.load('current', {packages:['corechart']});
google.charts.setOnLoadCallback(drawBasic);
function drawBasic(){
var data = google.visualization.arrayToDataTable(orgdata);
var options = {
title: '선호하는 점심', "is3D": true,
width: 600,
height: 400,
bar: {groupWidth: "95%"},
legend: { position: "none" },
};
var chart = new google.visualization.BarChart(
document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
위의 코드와 같이 Piechart → Barchart로 변경하고 orgdata 배열에 색을 입히면 됩니다.

이번 시간에는 구글 차트를 이용한 예제를 해보았습니다. 변수를 그대로 적용하면 실행되지 않는 경우가 많습니다. 따라서 구글 차트의 코드를 확인하시고 변수는 잘 찾아서 변경해 적용하시면 됩니다.
지금 생각으로는 자주 사용하지는 않을 것 같아요!!
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

'FrontEnd > java script' 카테고리의 다른 글
| [java script] Vue.js 데이터를 사용한 계산 2 (computed) (0) | 2022.12.27 |
|---|---|
| [java script] Vue.js 데이터를 사용한 계산(computed) (0) | 2022.12.26 |
| [java script] Vue.js 조건(v-if)과 반복(v-for) 3 (0) | 2022.12.26 |
| [java script] Vue.js 조건(v-if)과 반복(v-for) 2 (0) | 2022.12.26 |
| [java script] Vue.js 조건(v-if)과 반복(v-for) 1 (2) | 2022.12.24 |