https://bobo12.tistory.com/319
4. JavaScript 준비
▷ JSP 내에서 댓글에 대한 처리는 하나의 페이지 내에서 모든 작업이 이루어지기 때문에 복잡하게 느껴짐
▷ 기존과 달리 JavaScript와 동적으로 만들어지는 HTML로 처리하므로 각 단계를 주의해서 작성해야 함
(1) JavaScript의 모듈화
▷ 화면에서 사용되는 jQuery는 막강한 기능과 다양한 플러그인을 통해 많은 프로젝트에서 기본으로 사용
▷ Ajax를 이용하는 경우 jQuery의 함수를 이용해 쉽게 처리할 수 있기 때문에 많이 사용
▷ 화면 내 JavaScript 처리를 하다보면 이벤트 처리, DOM 처리, Ajax 처리 등이 섞여 유지보수 하기 힘든 코드가 생김
▷ JavaScript를 하나의 모듈처럼 구성하는 방식 이용하는 것이 좋음
▷ JavaScript 클로저를 이용하는 방법이 대표적
◎ src/main/webapp/resources/js → reply.js 파일 생성
console.log("Reply Module........"); var replyService = {};
reply.js 파일은 게시물의 조회 페이지에서 사용하기 위해 작성된 것이므로, views/board/get.jsp 파일에 추가
◎ src/main/webapp/WEB-INF/views/board → get.jsp 파일 수정
<!-- 추가 --> <script type="text/javascript" src="/resources/js/reply.js"></script> <script type="text/javascript"> $(document).ready(function() { var operForm = $("#operForm") ...(생략)...
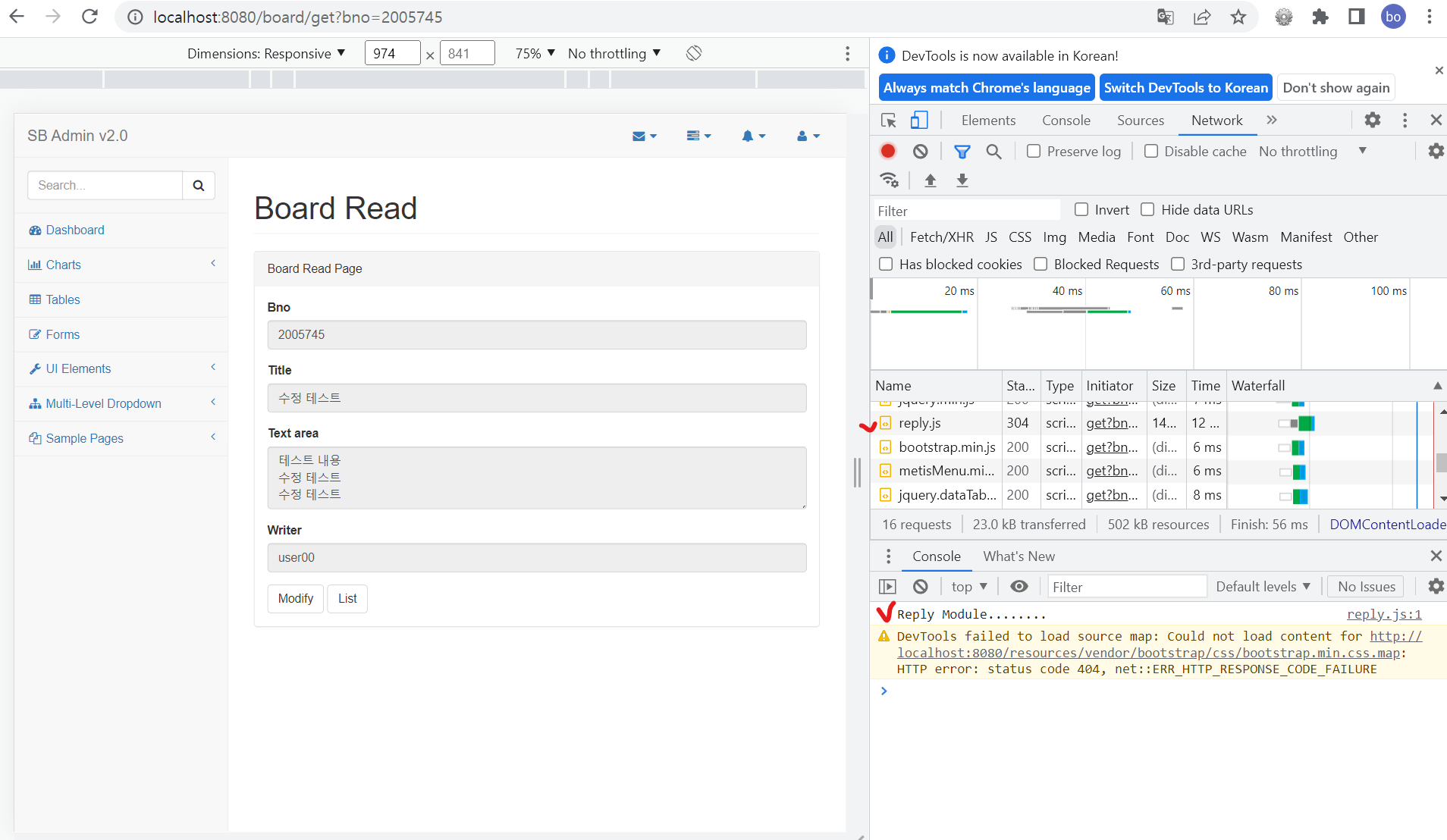
http://localhost:8080/board/get?bno=2005745
위의 주소를 입력하면 아래와 같은 결과가 나타납니다.
F12를 통해 개발자 주소로 접속했는데 reply.js가 작동하는 것을 보기 위해서는 control + R을 해야합니다.
◎ 모듈 구성하기
▷ 모듈 패턴은 Java 클래스처럼 JavaScript 이용해 메소드를 가지는 객체 구성
▷ JavaScript 즉시 실행함수와 '{ }'를 이용해 객체를 구성
◎ src/main/webapp/resources/js → reply.js 파일 수정
console.log("Reply Module........"); var replyService = (function(){ return {name:"AAAA"}; })();
▷ JavaScript의 즉시 실행함수는 () 안에 함수를 선언하고 바깥쪽에서 실행해 버림
▷ 즉시 실행함수는 함수는 실행 결과가 바깥쪽에 선언된 변수에 할당 됨
▷ 코드에서는 replyService라는 변수에 name이라는 속성에 'AAAA'라는 속성값을 가진 객체가 할당 됨
◎ src/main/webapp/WEB-INF/views/board → get.jsp 파일 수정
<script type="text/javascript" src="/resources/js/reply.js"></script> <script type="text/javascript"> $(document).ready(function(){ console.log(replyService); }); </script>
▷ jQuery의 $(document).ready(..)는 한 페이지 내에서 여러 번 나와도 상관없기 때문에 기존의 JavaScript 코드를 수정하지 않으려면 위와 같이 별도의 <script> 태그로 분리해도 무방
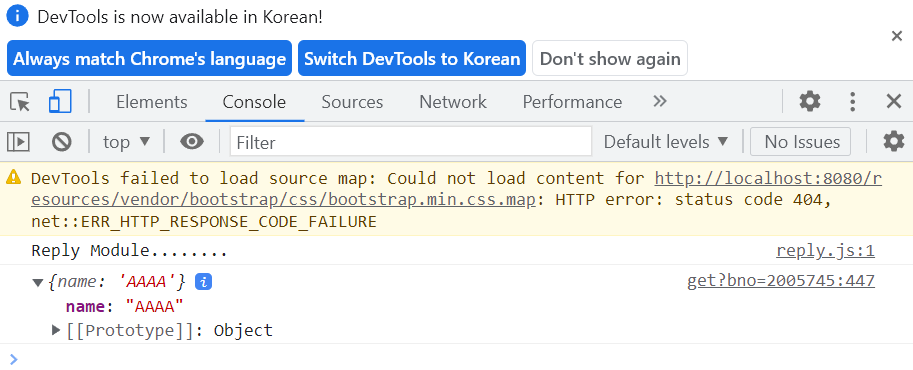
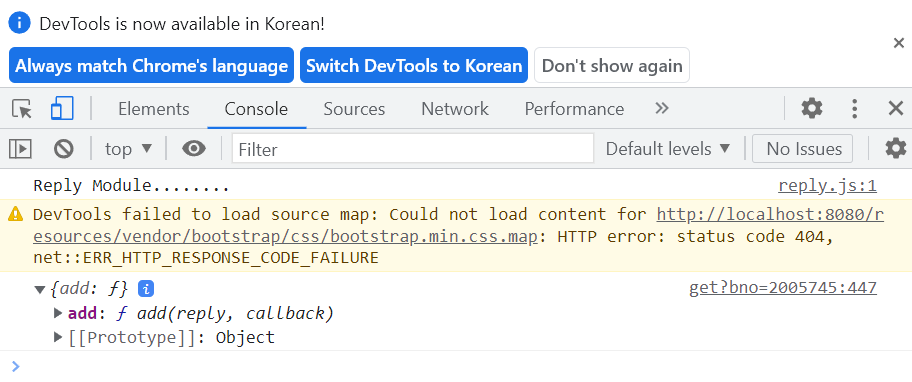
▷ 개발자 도구에서는 replyService 객체가 정상적으로 표시되어야 함
(2) reply.js 등록 처리
▷ 모듈 패턴은 즉시 실행하는 함수 내부에서 필요한 메소드를 구성해 객체를 구성하는 방식
◎ src/main/webapp/resources/js → reply.js 파일 수정
console.log("Reply Module........"); var replyService = (function(){ function add(reply, callback){ console.log("reply..........."); } return {add:add}; })();
▷ replyService 객체 내부에 add라는 메소드가 존재하는 형태로 보임
▷ 외부에서 replyService.add(객체, 콜백)를 전달하는 형태로 호출할 수 있지만, Ajax 호출은 감춰져 있기 때문에 코드를 좀 더 깔끔하게 작성할 수 있음
◎ src/main/webapp/resources/js → reply.js 파일 수정
▷ add 함수는 Ajax를 이용해 POST 방식으로 호출하는 코드를 작성
console.log("Reply Module........"); var replyService = (function(){ function add(reply, callback, error){ console.log("add reply..........."); $.ajax({ type : 'post', url : '/replies/new', data : JSON.stringify(reply), contentType : "application/json; charset=utf-8", success : function(result, status, xhr){ if(callback){ callback(result); } }, error : function(xhr, status, er){ if(error){ error(er); } } }) } return {add:add}; })();
▷ 'application/json; charset=utf-8' 방식으로 전송, 파라미터로 callback과 error를 함수로 받을 것이라는 점
▷ 만약 Ajax 호출이 성공하고, callback 값으로 적절한 함수가 존재한다면 해당 함수를 호출해서 결과 반영
JavaScript는 특이하게 함수의 파라미터 개수를 일치시킬 필요 없기 때문에 callback이나 error와 같은 파라미터는 필요에 따라 작성할 수 있음
◎ get.jsp 코드 수정
▷ reply.js를 이용하는 테스트를 위해 메소드 호출
<script type="text/javascript" src="/resources/js/reply.js"></script> <script> console.log("============="); console.log("JS TEST"); var bnoValue = '<c:out value="${board.bno}"/>'; //for replyService add test replyService.add( {reply:"JS Test", replyer:"tester", bno:bnoValue} , function(result){ alter("RESULT: " + result); } ) </script>
▷ Ajax 호출은 replyService라는 이름의 객체에 감춰져 있으므로 필요한 파라미터들만 전달하는 형태로 간결해짐
▷ add()에 던져야 하는 파라미터는 JavaScript의 객체 타입으로 만들어서 전송해 주고, Ajax 전송 결과를 처리하는 함수를 파라미터로 같이 전달
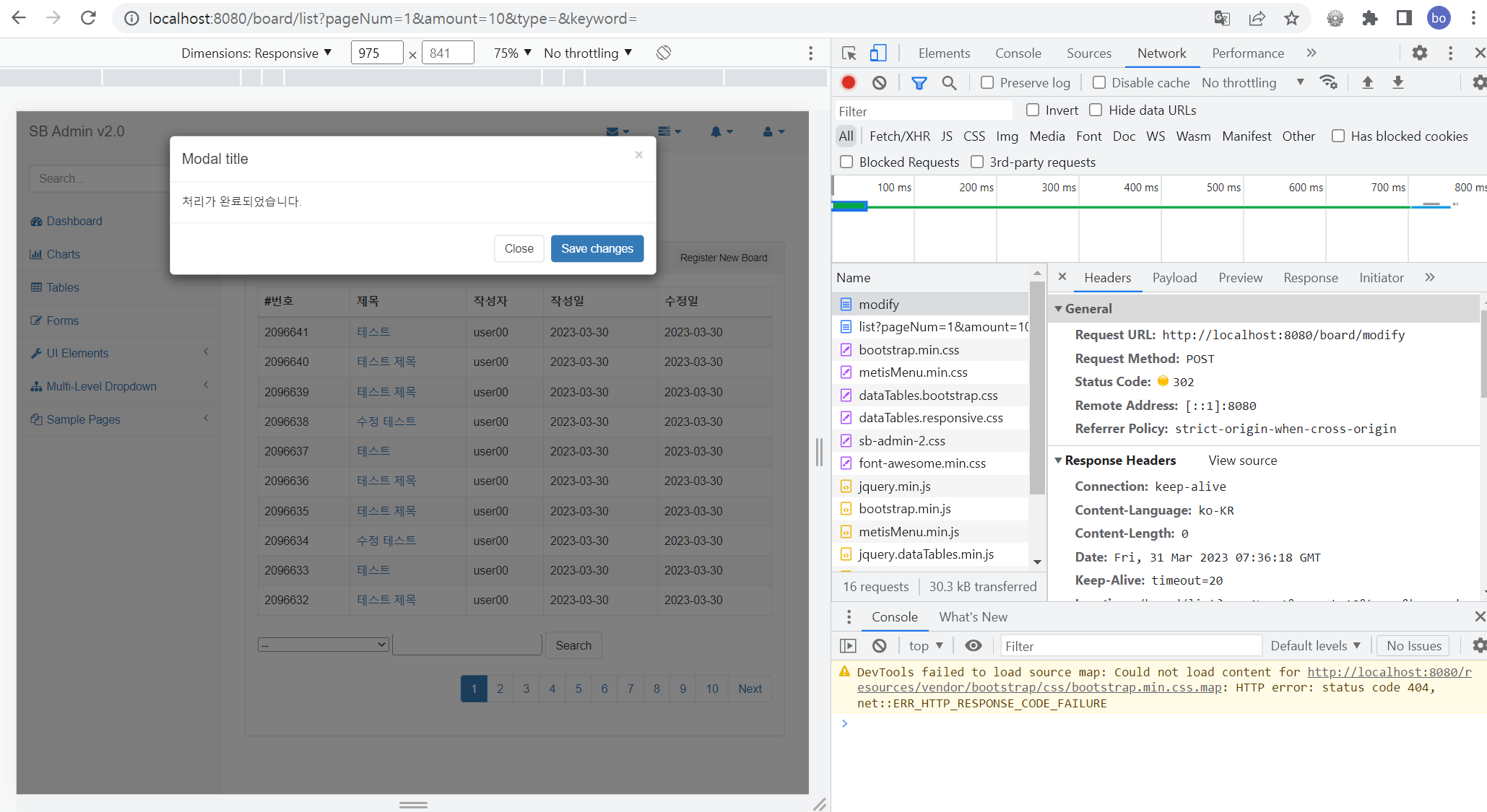
▷ 결과를 확인하면 데이터베이스에는 정상적으로 댓글이 추가되고 브라우저에는 경고창이 보여야 함
▷ 브라우저에서는 JSON 형태로 데이터가 전송되고 있는 것을 확인할 수 있어야 하고,
전송되는 데이터 역시 JSON 형태로 전송되는지 확인해야 함
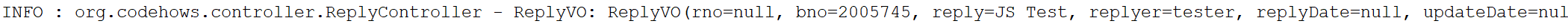
서버에서는 JSON 데이터가 ReplyVO 타입으로 제대로 변환되는 것을 볼 수 있음
자바 스크립트를 이용해 웹의 개발자 도구의 콘솔창에서 결과를 확인할 수 있었습니다.
또한 데이터들이 제대로 전송되는지도 확인할 수 있었습니다.
다음 글에서는 댓글의 목록처리하는 것을 구현해볼게요!!
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

'BackEnd > Spring' 카테고리의 다른 글
| [코드로 배우는 스프링 웹 프로젝트] ch17 Ajax 댓글 처리 6 (이벤트 처리, HTML 처리) (0) | 2023.04.03 |
|---|---|
| [코드로 배우는 스프링 웹 프로젝트] ch17 Ajax 댓글 처리 5 (댓글의 목록, 삭제 및 갱신, 수정, 조회 처리) (0) | 2023.04.03 |
| [코드로 배우는 스프링 웹 프로젝트] ch17 Ajax 댓글 처리 3 (ReplyController를 이용한 CRUD) (0) | 2023.04.02 |
| [코드로 배우는 스프링 웹 프로젝트] ch17 Ajax 댓글 처리 2 (조회, 수정, 삭제) (0) | 2023.04.02 |
| [코드로 배우는 스프링 웹 프로젝트] ch17 Ajax 댓글 처리 1(Ajax, 게시물 등록) (0) | 2023.04.02 |