https://bobo12.tistory.com/320
(3) 댓글의 목록 처리
▷ http://localhost:8080/replies/pages/2005745/1, http://localhost:8080/replies/pages/2005745/1.json 형태로 데이터 먼저 확인 가능
◎ getJSON() 사용
▷ reply.js에서는 Ajax 호출을 담당하므로, jQuery의 getJSON()을 이용해서 처리할 수 있음
◎ reply.sp 수정
console.log("Reply Module........"); var replyService = (function(){ ...(생략)... function getList(param, callback, error){ var bno = param.bno; var page = param.page || 1; $.getJSON("/replies/pages/" + bno + "/" + page + ".json", function(data){ if(callback){ callback(data); } }).fail(function(xhr, status, err){ if(error){ error(); } }); } return { add : add, getList : getList }; })();
▷ getList()는 param이라는 객체를 통해 필요한 파라미터를 전달받아 JSON 목록을 호출
▷ JSON 형태가 필요하므로 URL 호출 시 확장자를 '.json'으로 요구
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
(407페이지부터)
◎ get.jsp 수정
▷ 댓글 등록과 마찬가지로 해당 게시물의 모든 댓글을 가져오는지 확인하는 코드 작성
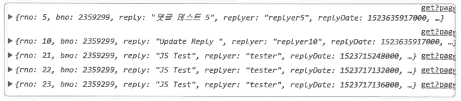
<script type="text/javascript" src="/resources/js/reply.js"></script> <script> console.log("=================="); console.log("JS TEST"); var bnoValue = '<c:out value="${board.bno}"/>'; replyService.getList({bno:bnoValue, page:1}, function(list){ for(var i=0, len = list.length || 0; i < len; i++ ){ console.log(list[i]); } }); </script>
최소한의 코드로 정상적으로 동작하는지 확인
(4) 댓글 삭제와 갱신
▷ 댓글 삭제는 DELETE 방식을 통해 해당 URL 호출
◎ reply.js 내용 추가
var replyService = (function() { function add(reply, callback, error) { ... (생략) ... function getList(param, callback, error ) { ... (생략) ... function remove(rno, callback, error) { $.ajax({ type : 'delete', url : '/replies/' + rno, success : function(deleteResult, status, xhr) { if(callback) { callback(deleteResult); } }, error : function(xhr, status, er) { if (error) { error(er); } } }); } return { add : add, getList : getList, remove : remove }; })();
remove()는 Delete 방식으로 데이터를 전달하므로, $.ajax()를 이용해 구체적으로 type 속성으로 'delete' 지정
◎ get.jsp 내용 추가
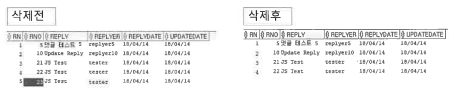
▷ board/get.jsp는 실제 데이터베이스에 있는 댓글 번호를 이용해 정상적으로 댓글 삭제되는지 확인 필요
<script type="text/javascript" src="/resources/js/reply.js"></script> <script> console.log("=================="); console.log("JS TEST"); var bnoValue = '<c:out value= "${board.bno}"/>'; // for replyService add test ... (생략) ... // reply List Test ... (생략) ... // 댓글 삭제 테스트 replyService.remove(195, function(count){ conlose.log(count); if(count === "success") { alert("REMOVED"); } }, function(err) { alert("ERROR..."); }); </script>
(5) 댓글 수정
▷ 수정하는 내용과 함께 댓글의 번호를 전송, 댓글의 내용은 JSON 형태로 전송하기 때문에 댓글등록과 유사
◎ reply.js 내용 추가
function remove(rno, callback, error) { ... (생략) ... } ... (생략) ... function update(reply, callback, error) { console.log("RNO: " + reply.rno); $.ajax({ type : 'put', url : '/replies/' + reply.rno, data : JSON.stringify(reply), contentType : "application/json; charset=utf-8", success : function(result, status, xhr) { if(callback) { callback(result); } }, error : function(xhr, status, er) { if (error) { error(er); } } }); } return { add : add, getList : getList, remove : remove, update : update }; })();
◎ get.jsp 내용 추가
▷ 댓글은 수정하는 내용이 댓글의 내용 밖에 없지만 JavaScript 객체로 처리하는 방식 이용
<script type="text/javascript" src="/resources/js/reply.js"></script> <script> console.log("=================="); console.log("JS TEST"); var bnoValue = '<c:out value= "${board.bno}"/>'; // for replyService add test // reply List Test // 댓글 삭제 테스트 ... (생략) ... // 댓글 수정 replyService.update({ rno : 33, bno : bnoValue, reply : "Modifiedd Reply ......" }, function(result) { alert("수정 완료....") }); </script>
(6) 댓글 조회 처리
▷ 특정 번호의 댓글 조희는 GET 방식으로 동작하므로 reply.js를 아래와 같이 처리
◎ reply.js 내용 추가
... (생략) ... function get(rno, callback, error) { $.get("/replies/" + rno + ".json", function(result) { if(callback) { callback(result); } }).fail(function(xhr, status, err) { if(error) { error(); } }); } return { add : add, getList : getList, remove : remove, update : update, get : get }; })();
◎ get.jsp 내용 수정
▷ 단순히 댓글의 번호 전달
... (생략) ... replyService.get(10, function(data){ console.log(data); }); ... (생략) ...
reply.js에서는 Ajax 호출을 담당하므로 jQuery의 getJSON()을 이용해서 처리할 수 있습니다.
댓글의 목록처리, 삭제 및 갱신, 수정, 조회 처리 등을 통해 콘솔 창 및 DB에서 원하는 결과를 확인할 수 있었습니다.
스프링은 아직 모르는 부분이 많은 것 같아요,,
다음 글에서는 이벤트 처리, HTML 처리하는 것을 구현해볼게요!!
많은 분들의 피드백은 언제나 환영합니다! 많은 댓글 부탁드려요~~

'BackEnd > Spring' 카테고리의 다른 글
| [코드로 배우는 스프링 웹 프로젝트] ch17 Ajax 댓글 처리 7(댓글의 페이징 처리) (0) | 2023.04.03 |
|---|---|
| [코드로 배우는 스프링 웹 프로젝트] ch17 Ajax 댓글 처리 6 (이벤트 처리, HTML 처리) (0) | 2023.04.03 |
| [코드로 배우는 스프링 웹 프로젝트] ch17 Ajax 댓글 처리 4 (JavaScript의 모듈화) (0) | 2023.04.02 |
| [코드로 배우는 스프링 웹 프로젝트] ch17 Ajax 댓글 처리 3 (ReplyController를 이용한 CRUD) (0) | 2023.04.02 |
| [코드로 배우는 스프링 웹 프로젝트] ch17 Ajax 댓글 처리 2 (조회, 수정, 삭제) (0) | 2023.04.02 |